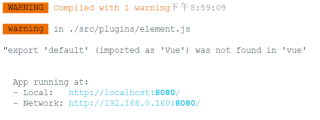
这是怎么回事?
1条回答 默认 最新
 Lazy33 2020-12-16 00:43关注
Lazy33 2020-12-16 00:43关注首先 你的项目是启动成功了,只是warning 警告 建议:
1、肯定是你引入element-ui插件错误也告诉你了
2、其次,找不到你的vue,说明你的vue项目在main.js 应该书写不规范,引入vue 或者Vue.use(ElementUI) 大小写不规范,或者干脆写错了
3、既然你是vue项目,肯定是在main.js 去全局配置Vue 和 element 的 应该为:
import Vue from 'vue'
import ElementUI from 'element-ui'
Vue.use(ElementUI)
这样才对吧,而不是写在你所谓的plugins文件夹里面的js 去export default 里面的,如果你这个导出 ,你其他组件要是想使用element 那岂不是都要导入,很麻烦的
并且不管是element iview echarts 这些组件ui库 在官网上都有使用引导

如果阁下是按需引入,那就另说了
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 虚幻5 UE美术毛发渲染
- ¥15 CVRP 图论 物流运输优化
- ¥15 Tableau online 嵌入ppt失败
- ¥100 支付宝网页转账系统不识别账号
- ¥15 基于单片机的靶位控制系统
- ¥15 真我手机蓝牙传输进度消息被关闭了,怎么打开?(关键词-消息通知)
- ¥15 装 pytorch 的时候出了好多问题,遇到这种情况怎么处理?
- ¥20 IOS游览器某宝手机网页版自动立即购买JavaScript脚本
- ¥15 手机接入宽带网线,如何释放宽带全部速度
- ¥30 关于#r语言#的问题:如何对R语言中mfgarch包中构建的garch-midas模型进行样本内长期波动率预测和样本外长期波动率预测