3条回答 默认 最新
 Aman920_ 2017-08-25 17:03关注
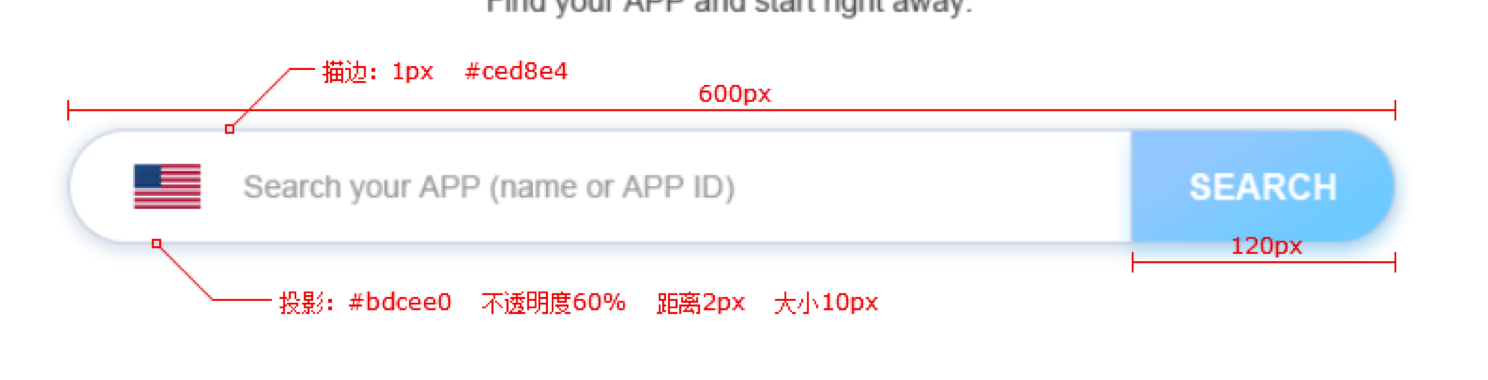
Aman920_ 2017-08-25 17:03关注<input type="text" name="" style="width: 600px; height: 40px; padding: 0 20px; vertical-align: top; box-sizing: border-box; border: 1px #ced8e4 solid; border-right: 0; border-radius: 20px 0 0 20px; box-shadow: 0 0 10px 2px #bdcee0;"><!-- --><div style="display: inline-block; width: 120px; height: 40px; line-height: 40px; text-align: center; border-radius: 0 20px 20px 0; color: white; font-weight: 700; background-color: #ABDFF9; box-shadow: 0 0 10px 2px #bdcee0;">SEARCH</div>方便起见就直接写成内联样式了,其中<!--->这个注释是用于消除input与div的小间隙用的,input的verticle-top是用于解决Chrome下按钮和输入框对不齐的情况,具体可参考我写的这篇博客:http://blog.csdn.net/mrzzhou/article/details/72757936
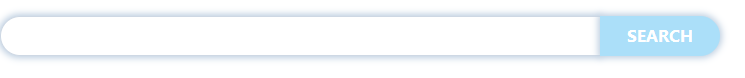
最后的效果: 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 C# TCP服务端,客户端退出后,不断有数据进来
- ¥15 HLs设计手写数字识别程序编译通不过
- ¥15 Stata外部命令安装问题求帮助!
- ¥15 从键盘随机输入A-H中的一串字符串,用七段数码管方法进行绘制。提交代码及运行截图。
- ¥15 TYPCE母转母,插入认方向
- ¥15 如何用python向钉钉机器人发送可以放大的图片?
- ¥15 matlab(相关搜索:紧聚焦)
- ¥15 基于51单片机的厨房煤气泄露检测报警系统设计
- ¥15 路易威登官网 里边的参数逆向
- ¥15 Arduino无法同时连接多个hx711模块,如何解决?