最近在学习用VS2010设计网站,网站设计好之后看着没有什么问题,但是在浏览器上放大或者缩小页面之后里面的div位置就乱了,有没有大神知道怎么固定他们的位置啊,我想实现的是放大页面,本来在一行的两个div也不会变成两行,而是出现上下和左右的滑动条,缩小页面,整个页面就缩小且靠右上,右边和下边留白。
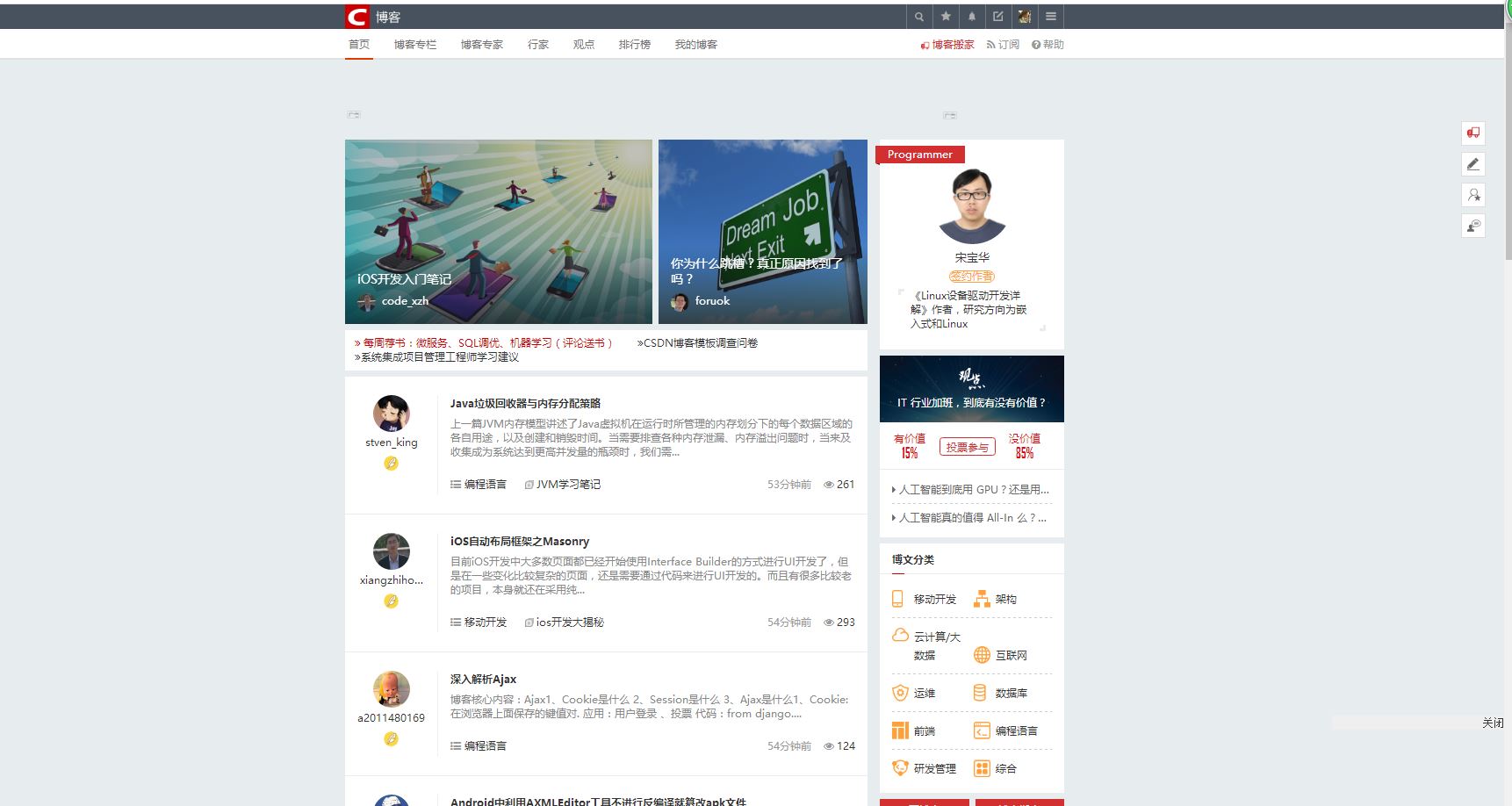
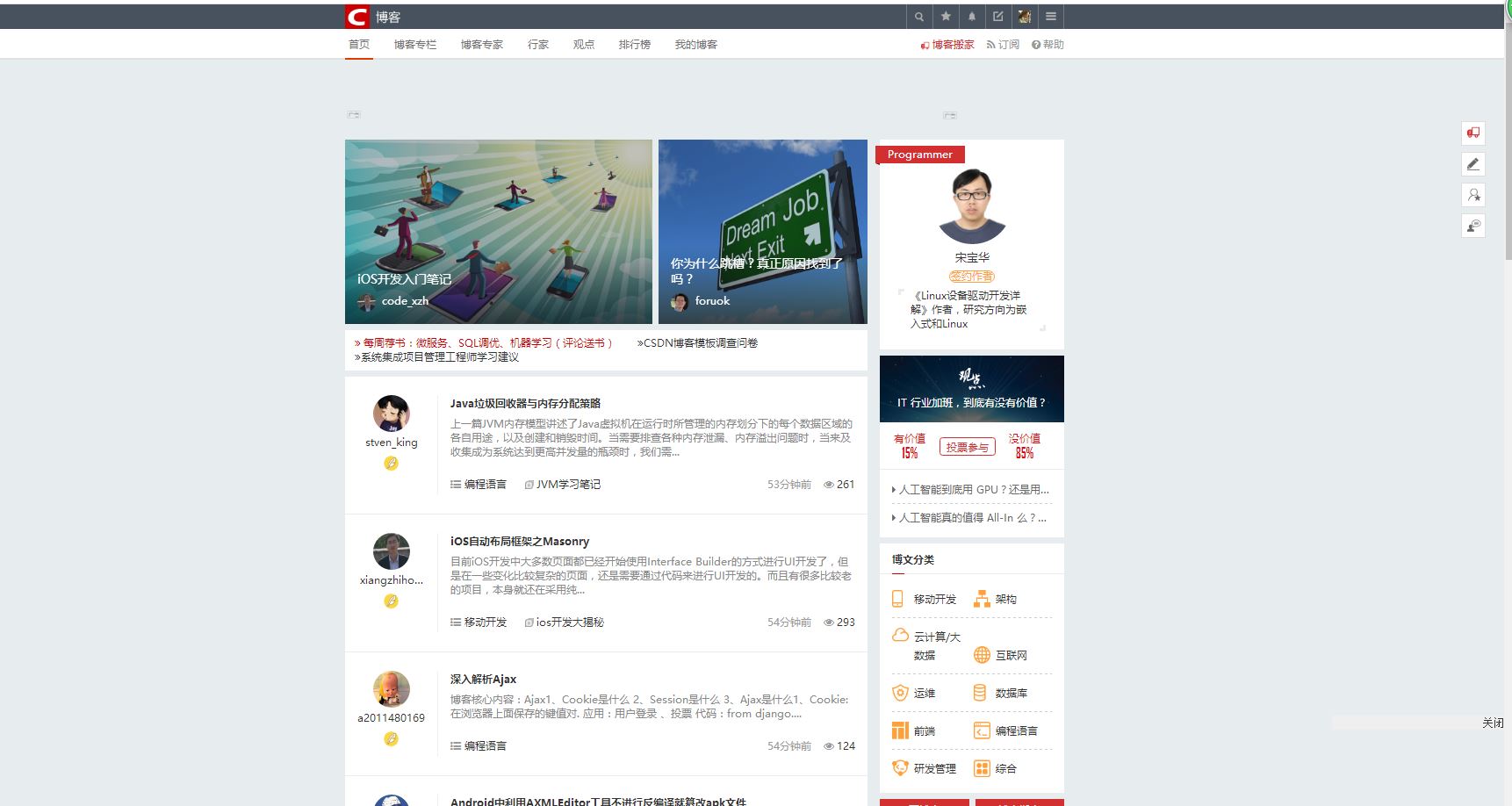
大概就像这样:
请问会的人这怎么修改呀,十分感谢,
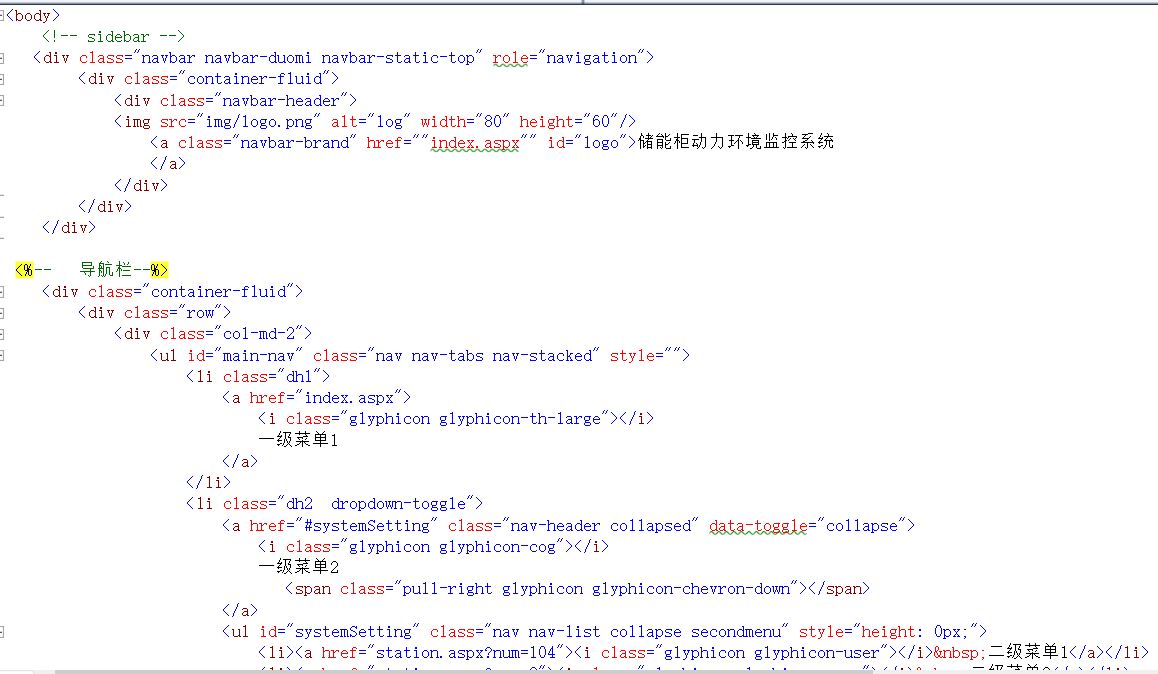
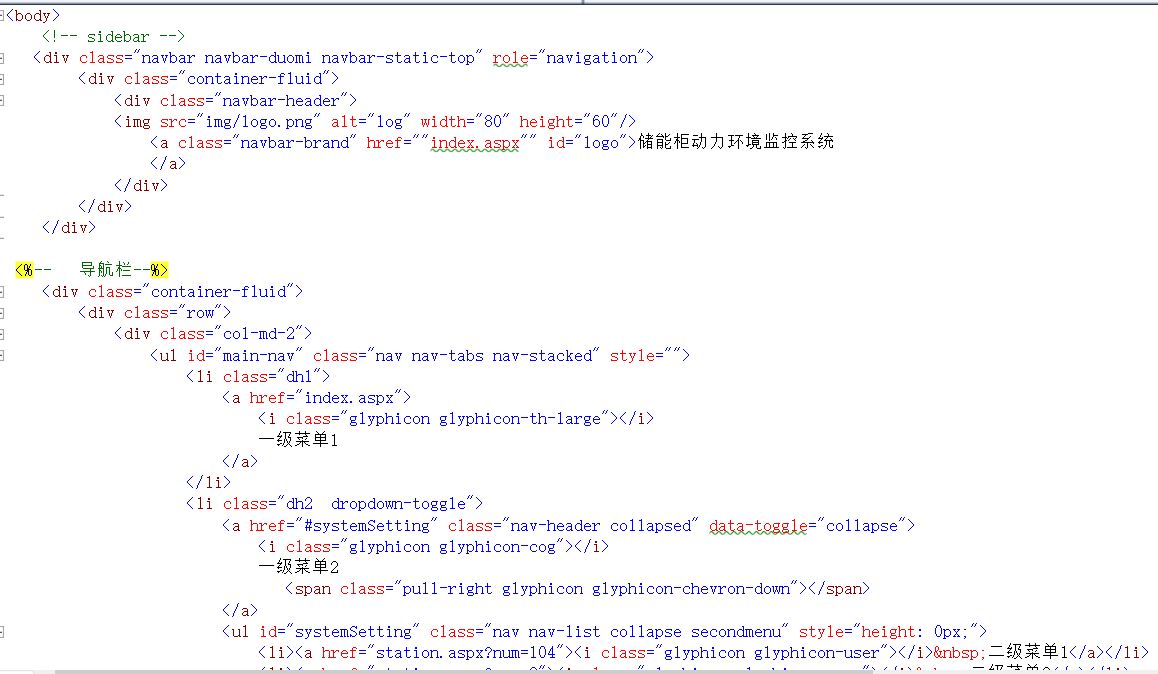
另外我的网页比较简单,只有div和ul,li的嵌套等等。附上代码吧。
还请大家不吝赐教,实在感谢!
最近在学习用VS2010设计网站,网站设计好之后看着没有什么问题,但是在浏览器上放大或者缩小页面之后里面的div位置就乱了,有没有大神知道怎么固定他们的位置啊,我想实现的是放大页面,本来在一行的两个div也不会变成两行,而是出现上下和左右的滑动条,缩小页面,整个页面就缩小且靠右上,右边和下边留白。
大概就像这样:
请问会的人这怎么修改呀,十分感谢,
另外我的网页比较简单,只有div和ul,li的嵌套等等。附上代码吧。
还请大家不吝赐教,实在感谢!
**px是固定多少个像素 不会随着你的浏览器大小改动而改动 **%是当前div在上层div中的百分比会随着上层的大小而改动
位置要用相对位置 h2{position: absolute; top: 60%; margin-top: -0.6em; left: -10px; padding-left: 0.9em; font-size: 2.0em; line-height: 1em;color:#FF0000;}
http://www.w3school.com.cn/ 里面很多基础操作你会用得到