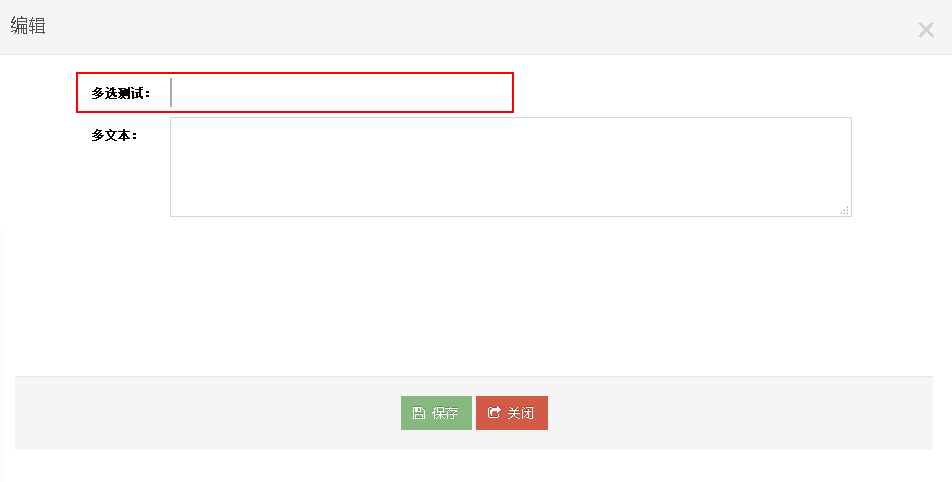
在使用chosen.query时遇到一问题,在select多选下拉框直接在页面中和modal中
加载出现不一样的结果,在modal中无法获取控件的宽度,跟踪js是offsetWidth为0,
代码如下:
<div class="form-group">
<p class="col-sm-2 bolder control-label no-padding-right"
for="form-field-cobject">多选测试:</p>
<div class="col-sm-9">
<select class="chosen-select tag-input-style"
multiple="multiple" id="cobject" name="cobject"></select>
</div>
</div>
function selectInit() {
$("#cobject").html('<option value="">请选择</option>');
$.post(hear + "/sys/dept/getdept.do", function(data) {
//ajax获取数据
});
$("#cobject").trigger("chosen:updated");
$("#cobject").chosen();
}