2条回答 默认 最新
 white_g 2017-10-11 06:22关注
white_g 2017-10-11 06:22关注试试
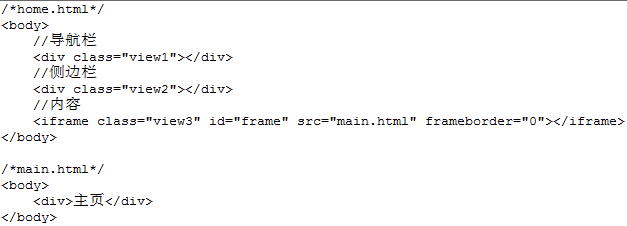
document.querySelector('iframe').onload = function() { var iframeWindow = document.querySelector('iframe').contentWindow iframeWindow.document.body.onclick = function() { console.log(1); } iframeWindow.document.body.onmousemove = function() { console.log(2); } }评论 打赏 举报解决 2无用
悬赏问题
- ¥15 win2012磁盘空间不足,c盘正常,d盘无法写入
- ¥15 用土力学知识进行土坡稳定性分析与挡土墙设计
- ¥70 PlayWright在Java上连接CDP关联本地Chrome启动失败,貌似是Windows端口转发问题
- ¥15 帮我写一个c++工程
- ¥30 Eclipse官网打不开,官网首页进不去,显示无法访问此页面,求解决方法
- ¥15 关于smbclient 库的使用
- ¥15 微信小程序协议怎么写
- ¥15 c语言怎么用printf(“\b \b”)与getch()实现黑框里写入与删除?
- ¥20 怎么用dlib库的算法识别小麦病虫害
- ¥15 华为ensp模拟器中S5700交换机在配置过程中老是反复重启