
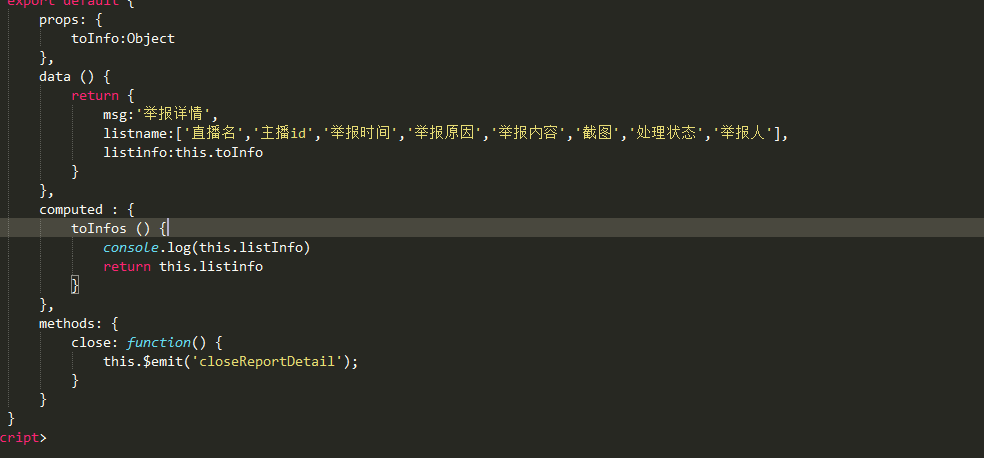
父组件点击事件发生,子组件获取父组件传来的值,computed执行了两次,第一次是undefined,我应该怎样在子组件生命周期中获取父组件传递的值呢
vue 父组件向子组件传值 (初学者,求助)
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 J吉人天相 2018-01-03 10:16关注
J吉人天相 2018-01-03 10:16关注有几种方式:
1.利用vuex,父组件触发store中A值的变动,子组件绑定store中A值,子组件也就跟着变了。
2.直接从子组件中获取父组件中的值。$parent
3.更改props,父组件触发函数中 this.$nextTick(function(){
// 这里调用子组件的方法
})本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 微信小程序协议怎么写
- ¥15 c语言怎么用printf(“\b \b”)与getch()实现黑框里写入与删除?
- ¥20 怎么用dlib库的算法识别小麦病虫害
- ¥15 华为ensp模拟器中S5700交换机在配置过程中老是反复重启
- ¥15 java写代码遇到问题,求帮助
- ¥15 uniapp uview http 如何实现统一的请求异常信息提示?
- ¥15 有了解d3和topogram.js库的吗?有偿请教
- ¥100 任意维数的K均值聚类
- ¥15 stamps做sbas-insar,时序沉降图怎么画
- ¥15 买了个传感器,根据商家发的代码和步骤使用但是代码报错了不会改,有没有人可以看看
