
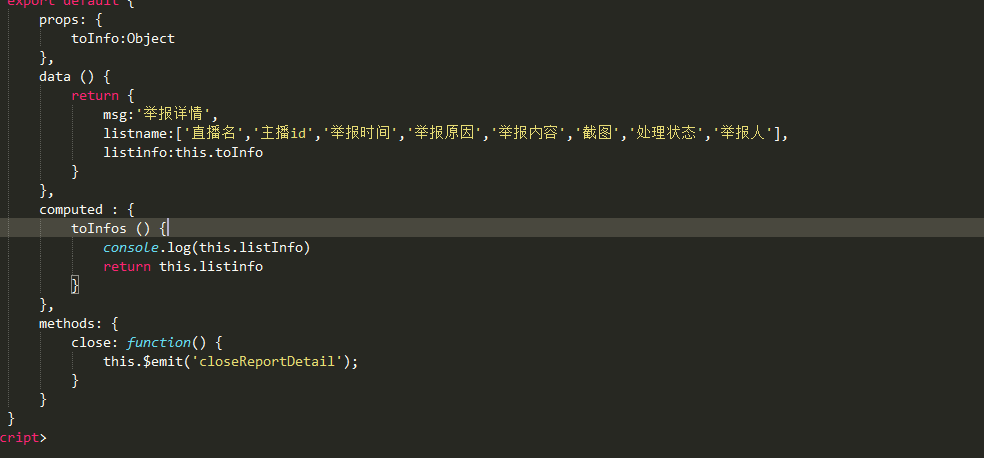
父组件点击事件发生,子组件获取父组件传来的值,computed执行了两次,第一次是undefined,我应该怎样在子组件生命周期中获取父组件传递的值呢
vue 父组件向子组件传值 (初学者,求助)
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
 J吉人天相 2018-01-03 10:16关注
J吉人天相 2018-01-03 10:16关注有几种方式:
1.利用vuex,父组件触发store中A值的变动,子组件绑定store中A值,子组件也就跟着变了。
2.直接从子组件中获取父组件中的值。$parent
3.更改props,父组件触发函数中 this.$nextTick(function(){
// 这里调用子组件的方法
})本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
