
背景:
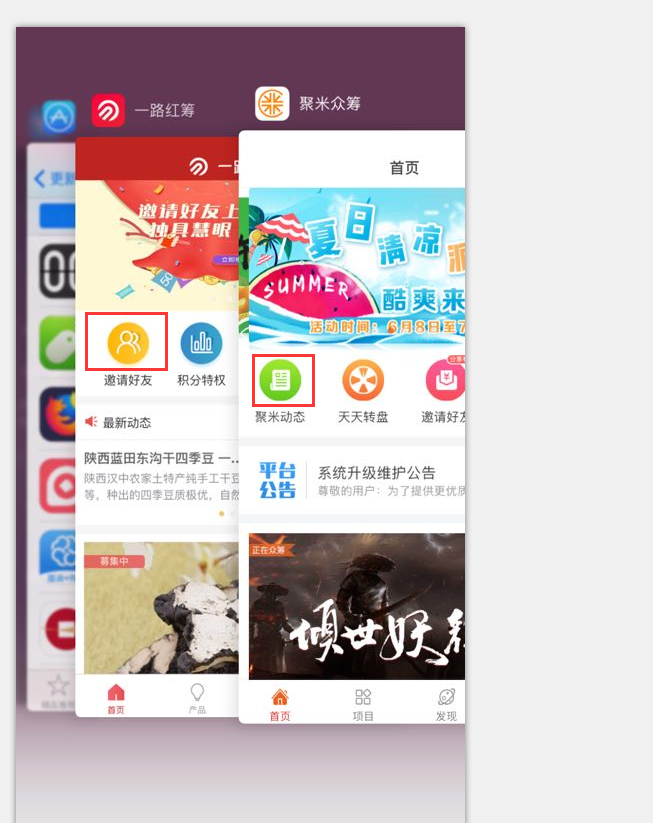
某天我老板说要左侧的这个app 圈红线处 跟右侧app 的icon一样,但我用了rem 做布局之后发现在我华为手机上 两个app中 的icon大小是一样的 但是其他设备 例如iphone7plus 上左侧的icon 明显大于右侧 想知道这问题怎么解决
写法:
左侧app 和右侧app 是相同的排版
但是写法不一样 左侧用的是flexble.js 加上rem做单位
右侧虽然也是rem 但并没有js去动态改变font-size的大小,而是直接用html {font-size:14px} 加上rem的写法
移动端 h5 (rem px 的不同写法造成视觉上的偏差,求解决 )
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
8条回答 默认 最新
 asakurayohj 2018-06-20 11:02关注
asakurayohj 2018-06-20 11:02关注按你的描述,不一样大不是正常的吗?flexble.js是以视口宽的1/10为font-size,然后1rem相当于视口宽的1/10之一了,是响应式的写法,而另一个你直接写死font-size为14px,那1rem不就是14px固定的了吗,另外,设置viewport的大小也会影响你的布局
解决 无用评论 打赏 举报
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
