<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.0/angular.min.js"></script>
<body ng-app="myApp">
<div ng-controller="myCtrl">
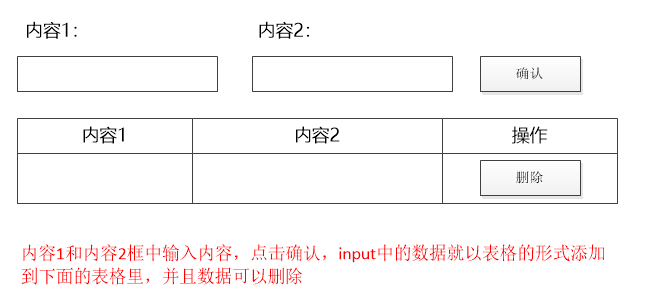
<table border="0">
<tr><td>内容1</td><td>内容2</td><td> </td></tr>
<tr><td><input type="text" ng-model="content1" /></td><td><input type="text" ng-model="content2" /></td><td><input type="button" value="确认" ng-click="addItem()" /></td></tr>
</table><br />
<table border="1">
<tr><td>内容1</td><td>内容2</td><td>操作</td></tr>
<tr ng-repeat="item in list"><td>{{item.content1}}</td><td>{{item.content2}}</td><td><input type="button" value="删除" ng-click="removeItem($index)" /></td></tr>
</table>
</div>
<script>
angular.module('myApp', [])
.controller('myCtrl', ['$scope', function ($scope) {
$scope.list = []
$scope.addItem = function () {
$scope.list.push({ content1: $scope.content1, content2: $scope.content2 });
$scope.content1 = $scope.content2 = ''
};
$scope.removeItem = function (index) {
$scope.list.splice(index,1)
};
}]);
</script>
</body>

 Go 旅城通票 2018-10-09 08:26关注
Go 旅城通票 2018-10-09 08:26关注