

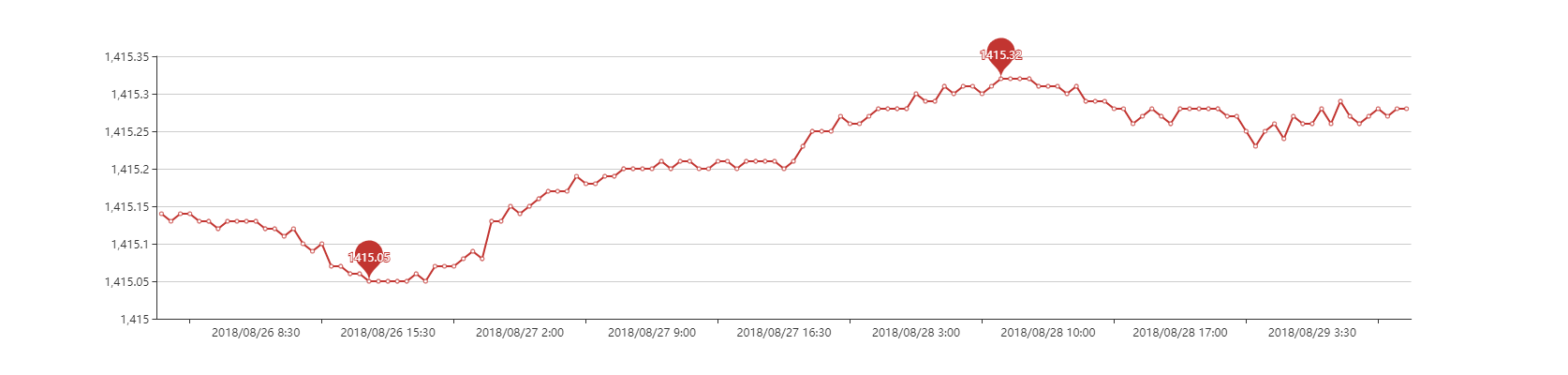
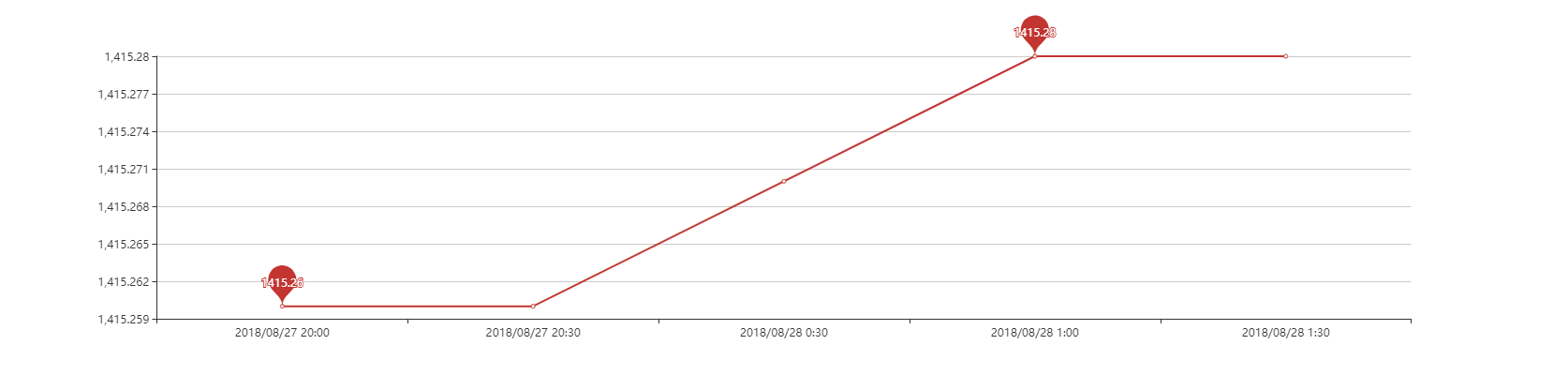
第二张图片是放大后的效果,现在需求是,把2018/08/27 20:30 到2018/08/28 0:30
之间缺失的时间也显示出来,数据间隔30分钟,数据库里面没有中间这段缺失数据,但是前端页面要做显示,该怎么做呢?求大神赐教!
前端部分代码:
$.post(url, {bianhao:bianhao,datatype:datatype,kstime:kstime,endtime:endtime}, function(data){
//alert(data['data'][0]['nDate']);
for(var i=0;i<data['data'].length;i++){
//alert(data['data'][i]['ndate']);
riqi.push(timestampToTime(data['data'][i]['nDate']));
shujv.push(data['data'][i]['data']);
}
maxvalue=shujv.max();
minvalue=shujv.min();
sumvalue=shujv.sum();
pjss=(sumvalue/shujv.length).toFixed(2);
$('.pjss').text(pjss);
$('.zgss').text(maxvalue);
$('.zdss').text(minvalue);
//图表
myChart = echarts.init(document.getElementById('tubiao'));
myChart.showLoading({
text :"图表数据正在努力加载..."
});
var option = {
toolbox: {
left: 'center',
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {},
saveAsImage: {}
}
},
tooltip: {
trigger: 'axis'
},
dataZoom: [{
type: 'inside'
}],
xAxis: {
type: 'category',
data: riqi
},
yAxis : [
{
scale: true,
precision:1,
power:1,
type : 'value'
}
],
series: [{
data: shujv,
type: 'line',
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
}
}]
};
myChart.hideLoading();
myChart.setOption(option);
})
