给你写了一个
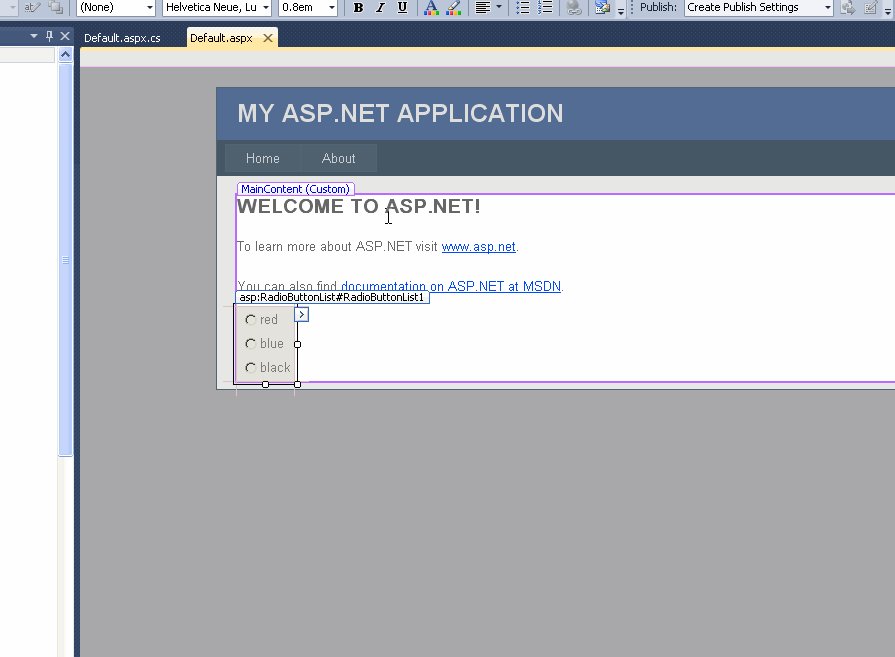
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="Q702913._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
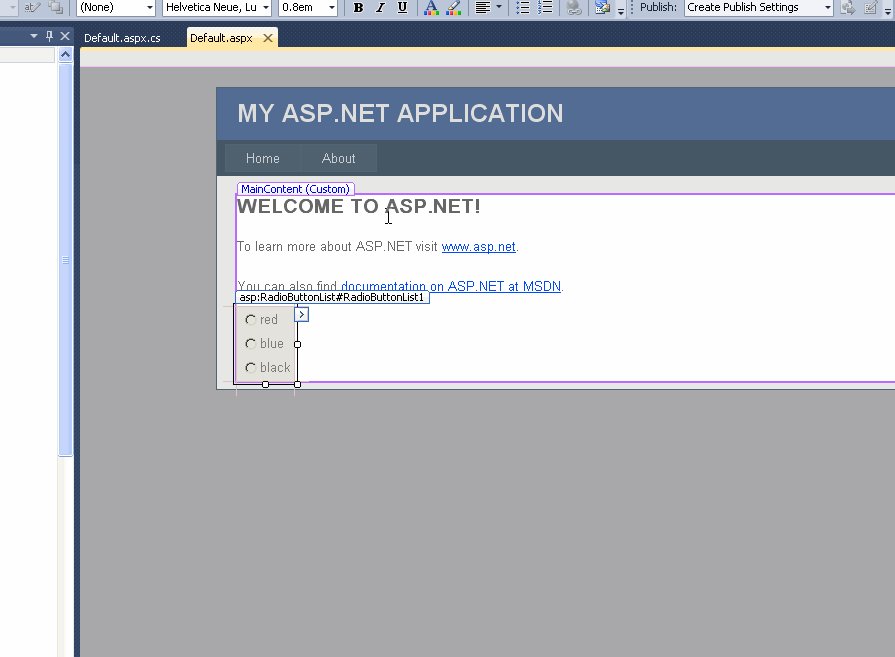
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to ASP.NET!
</h2>
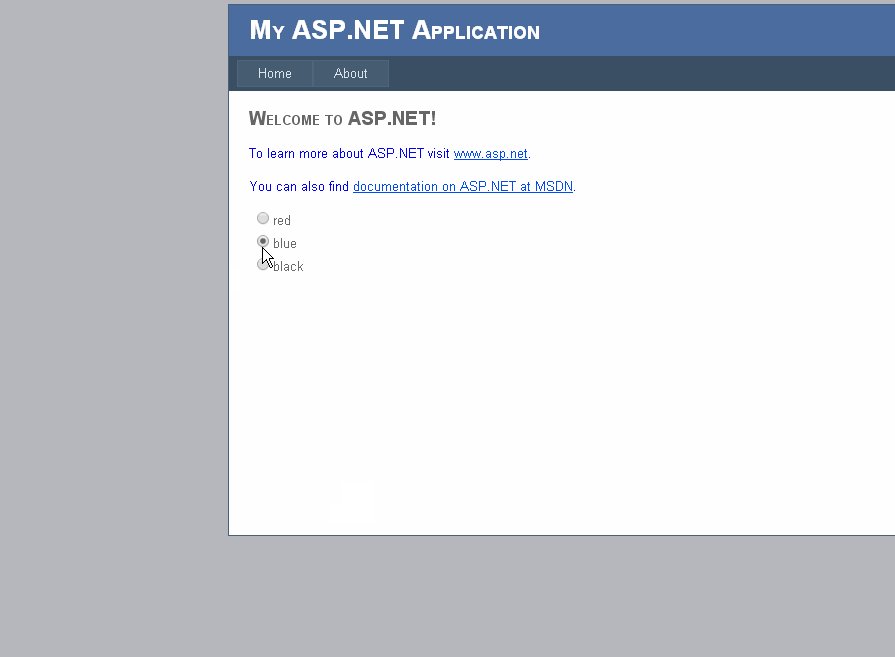
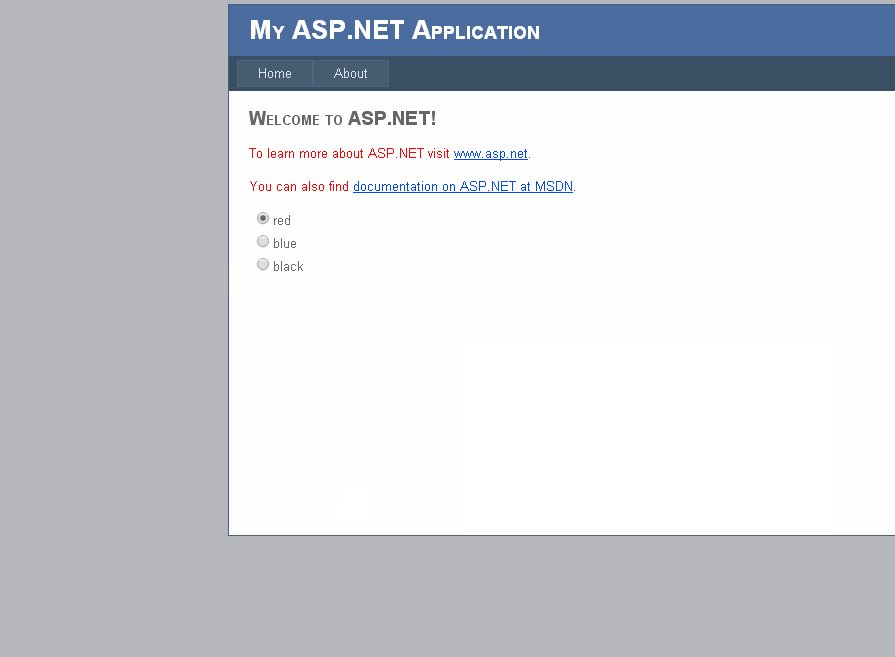
<p>
To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>.
</p>
<p>
You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409"
title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>.
</p>
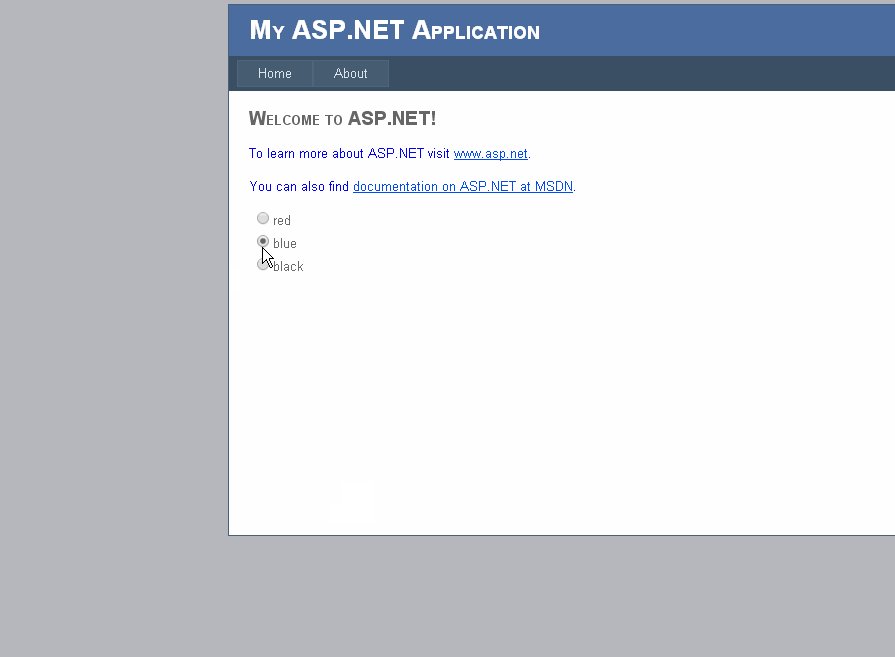
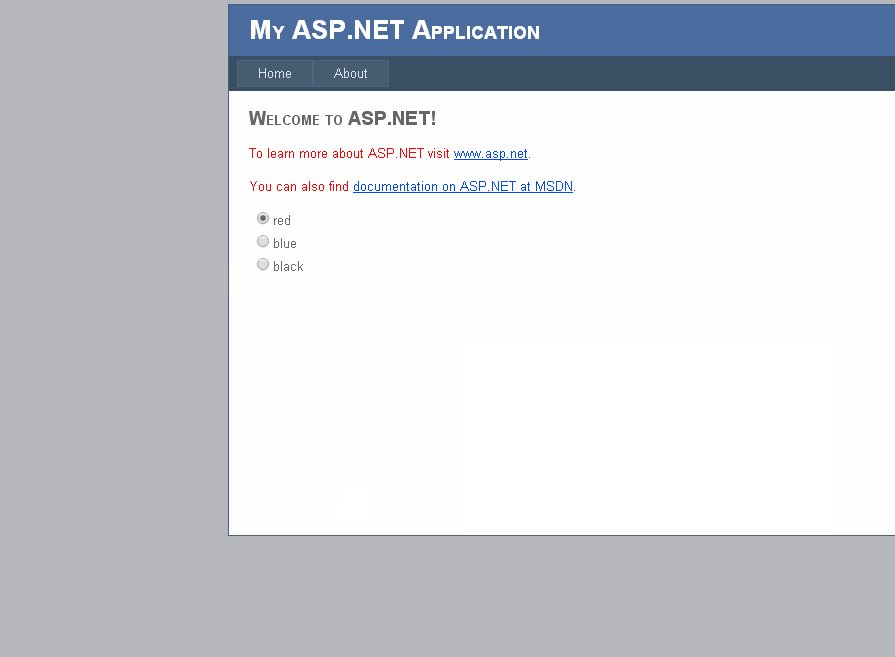
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
onselectedindexchanged="RadioButtonList1_SelectedIndexChanged"
AutoPostBack="True">
<asp:ListItem>red</asp:ListItem>
<asp:ListItem>blue</asp:ListItem>
<asp:ListItem>black</asp:ListItem>
</asp:RadioButtonList>
<script type="text/javascript">
var para = document.getElementsByTagName("p");
for (var i = 0; i < para.length; i++) {
para[i].setAttribute("style", "color:<% =bgcolor %>");
}
</script>
</asp:Content>
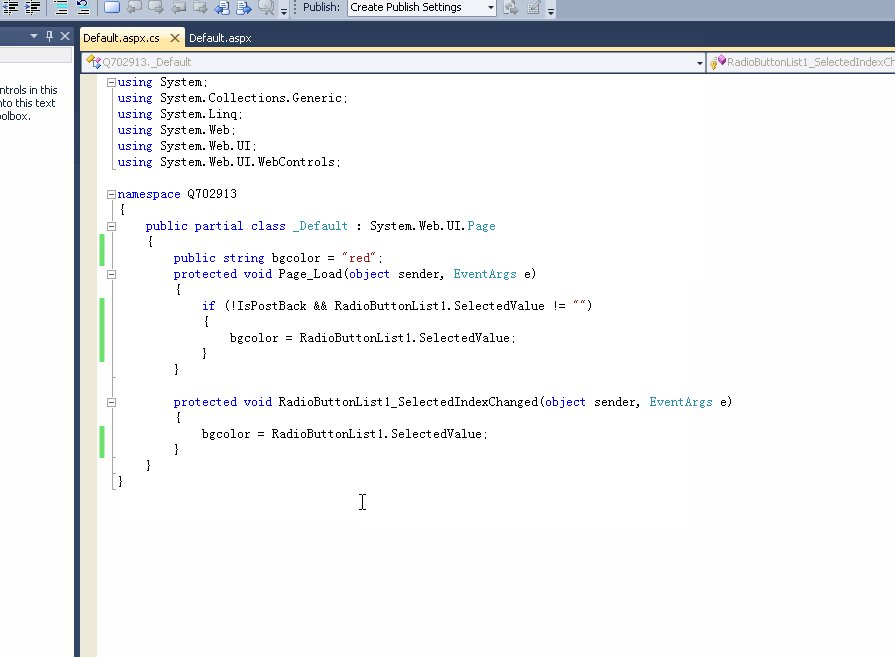
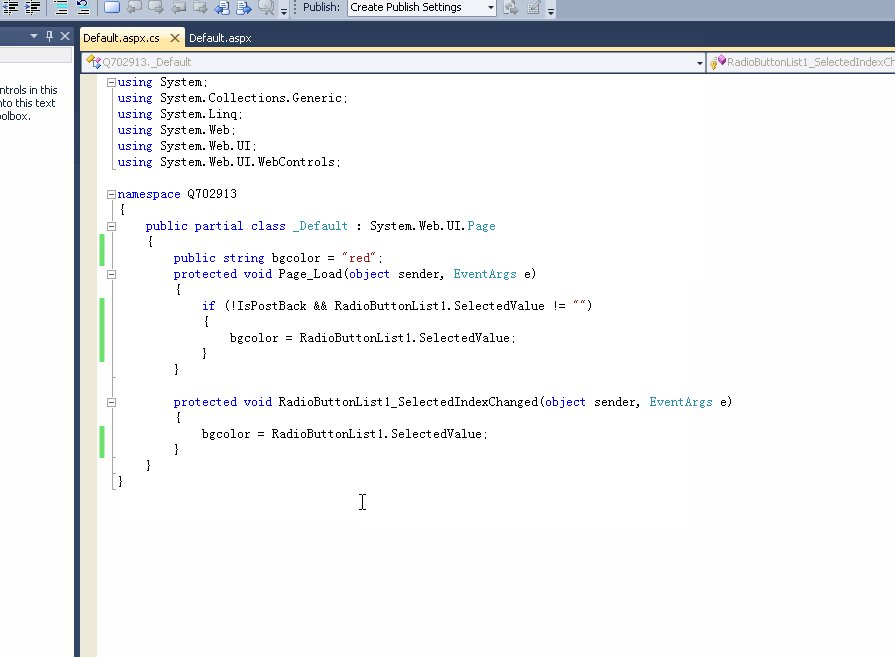
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Q702913
{
public partial class _Default : System.Web.UI.Page
{
public string bgcolor = "red";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack && RadioButtonList1.SelectedValue != "")
{
bgcolor = RadioButtonList1.SelectedValue;
}
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
bgcolor = RadioButtonList1.SelectedValue;
}
}
}

代码下载:https://download.csdn.net/download/caozhy/10728187