

bootstrap中有自带样式可以让这二级菜单实现这功能吗,或者这是如何实现的,我看很多用bootstrap写的网站都有这种功能,我自己用二级菜单缩小时总是会浮动遮挡一级菜单求解答
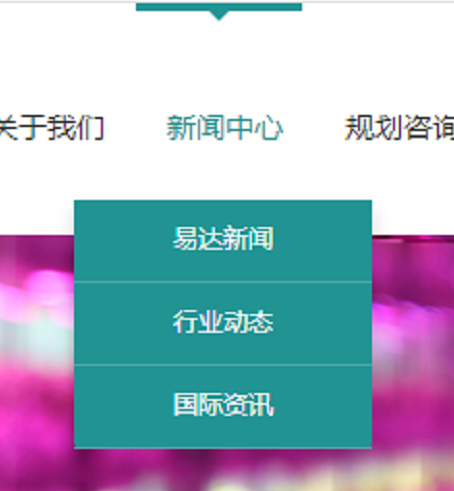
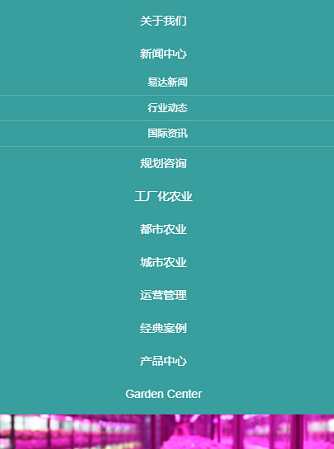
bootstrap是怎么让二级菜单大屏幕时浮动在上方,小屏幕时不浮动位于在一级菜单父元素下方中
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
