问题遇到的现象和发生背景
项目用的前端框架是bootstrap 弹出框 我用的是bootstrap 自带的modal 但是始终无法实现 ,bootstrap固定列表头有很麻烦所以我需要modal随滚动条滚动
我的解答思路和尝试过的方法
照理说加个postion属性就可以了 但是position失效了 网上查了各种办法都没用。
我想要达到的结果
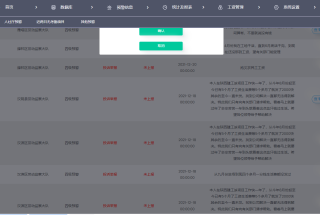
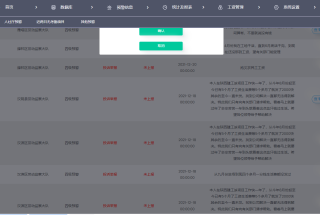
我现在就想实现一个功能就是把modal跟着滚动条滚动 让我的弹窗一直保持在窗口的中间 而不是像图片上这样

项目用的前端框架是bootstrap 弹出框 我用的是bootstrap 自带的modal 但是始终无法实现 ,bootstrap固定列表头有很麻烦所以我需要modal随滚动条滚动
照理说加个postion属性就可以了 但是position失效了 网上查了各种办法都没用。
我现在就想实现一个功能就是把modal跟着滚动条滚动 让我的弹窗一直保持在窗口的中间 而不是像图片上这样

postion:fixed 或者 position:sticky,有兼容性的问题,记得加浏览器兼容前缀