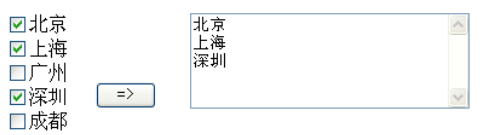
<div id="list" style="display: inline-block; vertical-align: middle;">
<input type="checkbox" value="北京" />北京<br>
<input type="checkbox" value="上海" />上海<br>
<input type="checkbox" value="广州" />广州<br>
<input type="checkbox" value="深圳" />深圳<br>
<input type="checkbox" value="成都" />成都<br>
</div>
<input type="button" value="=>" onclick="move();" />
<textarea id="text" style="width: 100px; height: 100px; vertical-align: middle;">
</textarea>
<script type="text/javascript">
function move() {
var che = document.querySelectorAll("#list input[type='checkbox']");
var arr = [];
for (var i = 0; i < che.length; i++) {
if (che[i].checked) {
arr.push(che[i].value);
}
}
document.getElementById("text").value = arr.join("\n");
}
</script>
 天际的海浪 2018-12-09 12:32关注
天际的海浪 2018-12-09 12:32关注