运用同一个JS动作,如何显示不同图片
js:
Page({
onTap(){
this.setData({showPic: !this.data.showPic});
}
})
xml:
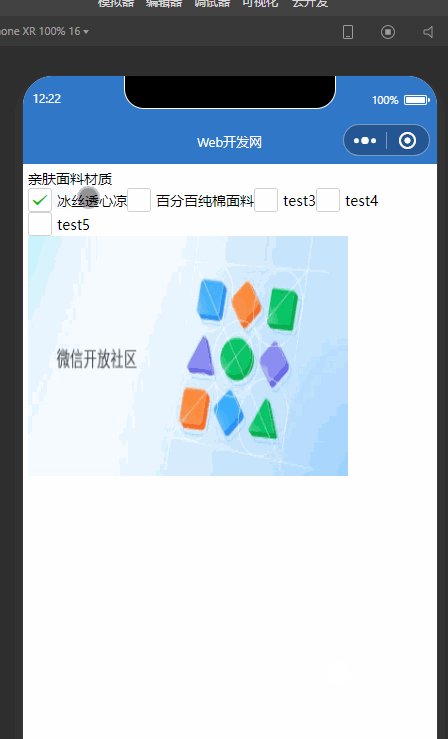
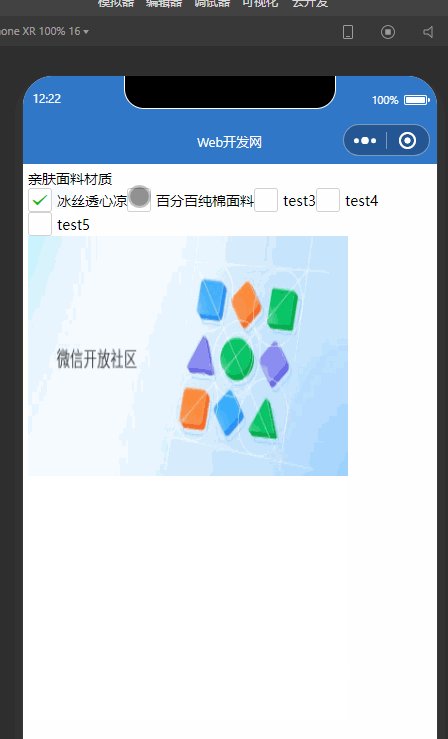
<view>亲肤面料材质</view>
<checkbox-group>
<label>
<checkbox type="primary" bindtap="onTap" id="">{{showPic?'冰丝透心凉':"冰丝透心凉"}}</checkbox>
</label>
<label>
<checkbox type="primary" bindtap="onTap">{{showPic?'百分百纯棉面料':"百分百纯棉面料"}}</checkbox>
</label>
<label>
<checkbox type="primary" bindtap="onTap">{{showPic?'test3':"test3"}}</checkbox>
</label>
<label>
<checkbox type="primary" bindtap="onTap">{{showPic?'test4':"test4"}}</checkbox>
</label>
</checkbox-group>
<checkbox-group>
<label>
<checkbox type="primary" bindtap="onTap">{{showPic?'test5':"test5"}}</checkbox>
</label>
</checkbox-group>
<image hidden="{{!showPic}}" src="http://mmbiz.qpic.cn/sz_mmbiz_jpg/GEWVeJPFkSHKDRfaSicL030ccVPccfic6cickPEq9A8LmchHibmBeBuDYJEXtyPr3rYAAmVPuoicksxTBTDTvgAQgKw/0?wx_fmt=jpeg"></image>
<image hidden="{{!showPic}}" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F01ce6b5b56c3fda8012036be333fed.jpg%401280w_1l_2o_100sh.jpg&refer=http%3A%2F%2Fimg.zcool.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1636689154&t=068da9220842c93e009a90825cb71303"></image>