
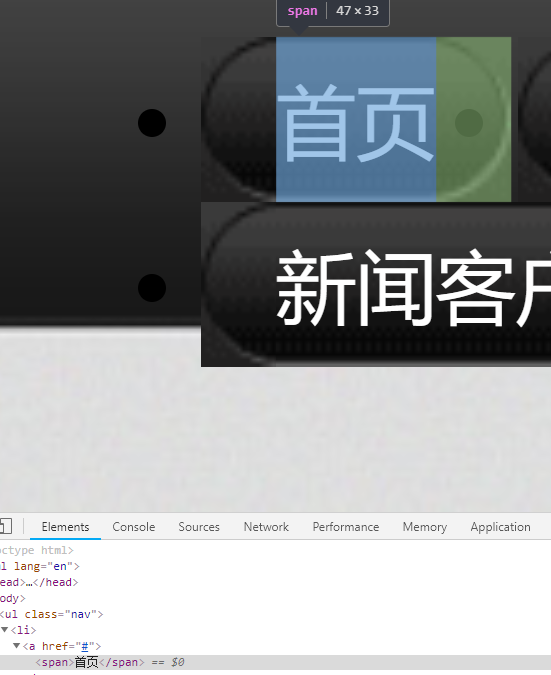
触发:hover凹陷效果时 的范围是不是蓝绿盒子范围?如果是为什么鼠标在盒子左侧(范围内)时也触发的hover效果而不是单单触发的凹陷效果?
第一次发帖如有语言组织不清,还请各位大大见谅,真的困惑望解惑,谢谢!
<!DOCTYPE html>
Document
<br> body {<br> background: url(images/wx.jpg) repeat-x; <br> }<br> .nav li {<br> float: left;<br> }<br> .nav a {<br> /*1. a 左边放 左圆角 但是文字需要往右走 15px*/<br> height: 33px;<br> line-height: 33px;<br> color: #fff;<br> text-decoration: none;<br> background: url(images/to.png) no-repeat;<br> display: inline-block;<br> padding-left: 15px;<br> }<br> .nav span {<br> /*2. span 右边放右圆角 但是文字需要往左走 15px*/<br> background: url(images/to.png) no-repeat right;<br> display: inline-block;<br> height: 33px;<br> padding-right: 15px;</p> <pre><code>} /*.nav a:hover { background-image: url(images/ao.png); } .nav a:hover span { /*鼠标经过之后 ,span 凹下去 background-image: url(images/ao.png); }*/ .nav a:hover, .nav a:hover span { background-image: url(images/ao.png); } </style> </code></pre> <p></head><br> <body><br> <ul class="nav"><br> <li><br> <a href="#"><br> <span>首页</span><br> </a><br> </li><br> <li><br> <a href="#"><br> <span>三个字</span><br> </a><br> </li><br> <li><br> <a href="#"><br> <span>新闻客户端</span><br> </a><br> </li></p> <pre><code></ul> </code></pre> <p></body><br> </html></p>
