3条回答 默认 最新
 ghq-yes 2019-01-10 09:35关注
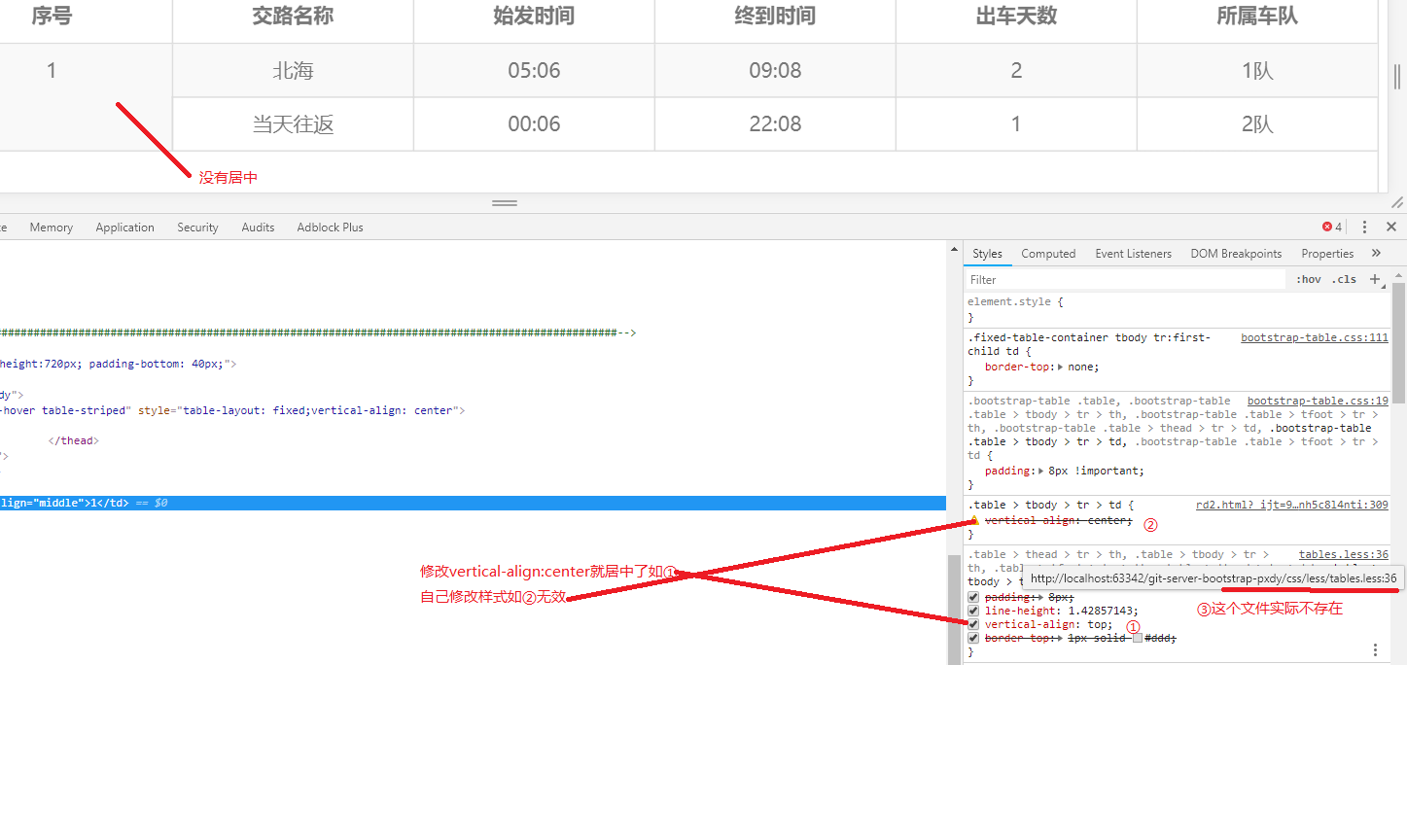
ghq-yes 2019-01-10 09:35关注在代码里面加上line-height值试下,这里黄色爆什么提示
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 乘性高斯噪声在深度学习网络中的应用
- ¥15 运筹学排序问题中的在线排序
- ¥15 关于docker部署flink集成hadoop的yarn,请教个问题 flink启动yarn-session.sh连不上hadoop,这个整了好几天一直不行,求帮忙看一下怎么解决
- ¥30 求一段fortran代码用IVF编译运行的结果
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥30 python代码,帮调试,帮帮忙吧