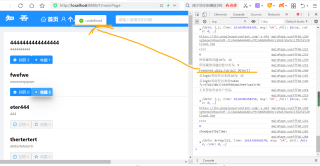
 由图可见,当点击收藏成功后,弹出的弹框显示undefined,是response.data的内容
由图可见,当点击收藏成功后,弹出的弹框显示undefined,是response.data的内容

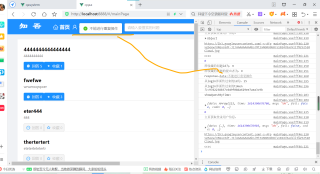
重复点击会弹出弹框提示“不能进行重复操作”,即response.data的内容
现我希望收藏成功能弹出的弹框是“收藏成功”,而非undefined,该怎么解
<template>
<a-layout id="components-layout-demo-top" class="layout">
<div id="header">
<div class="logo">知 否</div>
<div id="title">
<router-link :to="{name:'mainPage',params:{'id':this.id,'img':this.img,'token':this.token}}" style="color:white">
<a-icon type="home" /> 首页
</router-link>
</div>
<div id="title1">
<router-link :to="{name:'personSpace',params:{'id':this.id,'img':this.img,'token':this.token}}" style="color:white">
<a-icon type="user" /> 个人中心
</router-link>
</div>
<a-input-search placeholder="请输入要搜索的问题" v-model="searchItem" style="width: 300px;margin: 15px 20px 10px 90px;" @search="onSearch"/>
<button type="button" id="search" @click="onSearch" style="
height: 15px;
width: 120px;
margin: 10px;
padding: 18px;
border-radius: 10px;
line-height: 0px;
font-family: 'Source Sans Pro', sans-serif;
font-size: 20px;
position: absolute;
background: deepskyblue;
font-weight: bold;
color: white;
border-color: skyblue;
/*transform: translateY(4px);*/
">
搜索问题
</button>
<div style="height:60px;weight:200px;float:right;padding: 0 20px;">
<div id="right" style="padding: 10px 5px 20px 20px;">
<a-badge :count=count title="通知" v-if=ifToken style="margin-left: 40px">
<a-icon type="bell" style="font-size: 25px" title="通知" @click="getMessage"/>
</a-badge>
<router-link :to="{name:'personSpace',params:{'id':this.id,'img':this.img,'token':this.token}}">
<a-avatar shape="square" v-if=ifToken size="large" :src=img style="margin-left: 20px;margin-bottom: 12px"/>
</router-link>
</div>
<template>
<a-dropdown>
<a style="color:white;font-size: 20px;" >
{{ u_name }} <a-icon type="down" style="color:white;font-size:25px" />
</a>
<a-menu slot="overlay" @click="onClick">
<a-menu-item key="1">
<a-icon type="setting" />
设置
</a-menu-item>
<a-menu-item key="2" @click="logout">
<a-icon type="logout" />
退出
</a-menu-item>
</a-menu>
</a-dropdown>
</template>
</div>
</div>
<a-layout-content style="padding: 0px 0px 0px 40px;
width: 920px;">
<a-breadcrumb style="margin: 20px 0">
</a-breadcrumb>
<div :style="{ width:'900 px',background: '#fff', padding: '24px', minHeight: '430px',}">
<!--依次类推的话,以传来的列表list中的question_id为key,依次显示各个问题,具体如下-->
<div v-for="item in list" :key="item.question_id">
<div style="float:right;background: red;font-size: 18px;padding:5px;color:white" v-if=item.question_authority_state>已终结</div>
<div style="float:right;background: deepskyblue;font-size: 18px;padding:5px;color:white" v-if="item.question_authority_state === 0">未终结</div>
<a style="font-weight: bold;font-size: 20px;color: black" @click="seeThisQuestion(item)">{{item.question_title}}</a><!--问题标题-->
<p>{{item.question_content}}</p><!--问题内容-->
<div style="float:left">
<a-button type="primary" v-if="item.question_authority_state === 0" @click="collect(item)" style="width:80px;padding: 0 10px;"><a-icon type="star" theme="twoTone" />收藏
{{item.collection_num}}</a-button>
<a-button type="primary" disabled v-if="item.question_authority_state === 1" @click="collect(item)" style="width:80px;padding: 0 10px;"><a-icon type="star" theme="twoTone" />收藏 {{item.collection_num}}</a-button>
<a-button type="primary" v-if="item.question_authority_state === 0" @click="write(item)" style="width:80px;padding: 0 10px;"><a-icon type="message" theme="twoTone" />回答
{{item.answer_num}}</a-button>
<a-button type="primary" disabled v-if="item.question_authority_state === 1" @click="write(item)" style="width:80px;padding: 0 10px;"><a-icon type="message" theme="twoTone" />回答 {{item.answer_num}}</a-button>
</div>
<a-divider/>
</div>
<!--<!–end 显示问题列表的部分-->
</div>
</a-layout-content>
<div id="side_card">
<div
style="height: 30px;
width: 100%;
text-align: center;
padding: 10px 0;
font-size: 20px;">
创作中心
</div>
<a-divider style="margin:17px 0 13px 0;"/>
<div style="height:80px;width:100%">
<div style="height: 80px;width: 150px;padding: 0 0 0 20px;">
<div style="height: 80px;
width: 100px;
text-align: center;
font-size: 20px;">
<a-icon type="question" style="fontSize:20px;padding: 0 0 10px 0"/><br/>
<router-link :to="{name:'addQuestion',params:{'id':this.id,'img':this.img,'token':this.token}}">
提问题
</router-link>
</div>
</div>
<div style="position:absolute;
display:inline-block;
left: 150px;
right: 0px;
top: 60px;
height: 80px;
width: 10px;">
<div style="height: 80px;
width: 100px;
text-align: center;
font-size: 20px;">
<a-icon type="edit" style="fontSize:20px;padding: 0 0 10px 0"/><br/>
回答问题
</div>
</div>
</div>
<a-divider style="margin:17px 0 13px 0;"/>
<a-row>
<a-col :span="12" style="padding: 10px 40px;font-size: 20px;">
稍后发
</a-col>
<a-divider type="vertical" style="height: 50px; position: absolute;right: 125px;"/>
<a-col :span="12" style="padding: 10px 40px;font-size: 20px;">
存草稿
</a-col>
</a-row>
</div>
</a-layout>
</template>
<script>
export default {
name:"mainPage",
inject:['reload'],
data(){
return{
u_name:' ',
searchItem:'',
count:'',
list:[],
id:this.$route.params.id,//从登陆界面进行传值
img:'',
token:this.$route.params.token,
record: '',
ifToken: localStorage.getItem('access_token'),
/* question_title:'',
question_id:''*/
}
},
mounted() {
var _this = this;
console.log("从login界面传过来的id为:"+this.$route.params.id);
console.log("从login界面传过来的token为:"+_this.token);
_this.$axios.post('/api/quest/showQuestByTime',
{},
{ headers: { access_token: _this.token } }
).then(function (response) {
console.log("showQuestByTime:")
console.log(response.data);
_this.list = response.data.data;
}).catch(function (error) {
console.log(error);
_this.$message.error('请求失败');
})
//var _this = this;
_this.$axios.post('/api/user/selectByUserId',
_this.$qs.stringify({
uId:_this.id,
}),
{headers:{access_token:_this.token}}
).then(function (response) {
console.log("主页获取登录用户信息:");
console.log(response.data);
console.log(response.data.data.u_img);
console.log(response.data.data.u_name);
_this.img = response.data.data.u_img;
_this.u_name=response.data.data.u_name;
}).catch(function (error) {
console.log(error);
//_this.$message.error('请求失败');
})
_this.$axios.post('/api/msg/showMsgNum',
_this.$qs.stringify({
userId: _this.$route.params.id,//router传值!!!
}),{headers:{access_token:_this.token}}
).then(function (response) {
console.log(response.data.data);
/*console.log("回答数量:"+response.data.data.answer_num);*/
_this.count = response.data.data;
//_this.list = response.data.data;
}).catch(function (error) {
console.log(error);
_this.$message.error('获取消息失败');
})
},//end mounted自动执行函数
methods:{
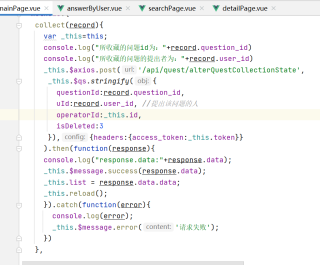
collect(record){
var _this=this;
console.log("所收藏的问题id为:"+record.question_id)
console.log("所收藏的问题的提出者为:"+record.user_id)
_this.$axios.post('/api/quest/alterQuestCollectionState',
_this.$qs.stringify({
questionId:record.question_id,
uId:record.user_id, //提出该问题的人
operatorId:_this.id,
isDeleted:3
}),{headers:{access_token:_this.token}}
).then(function(response){
console.log("response.data:"+response.data);
_this.$message.success(response.data);
_this.list = response.data.data;
_this.reload();
}).catch(function(error){
console.log(error);
_this.$message.error('请求失败');
})
},
write(record){
var _this = this;
console.log(record);//打印问题详细信息
_this.$router.push({
path:'/writeAnswer',
name:'writeAnswer',//路由命名
params:{
question_id:record.question_id,//页面之间的传值
id:_this.id,
img:_this.img,
token:_this.token,
question_title:record.question_title,
question_content:record.question_content,
question_state:record.question_authority_state,
},
});
},//end write函数,写回答
logout(){
var _this = this;
_this.$axios.post('/api/user/leave',
_this.$qs.stringify({
uId: this.id,
}),{headers: {access_token:_this.token}}
).then(function (response) {
console.log(response.data);
localStorage.removeItem('access_token');
localStorage.clear();
_this.$router.push({
path:'/login',
name:'login',
})
}).catch(function (error) {
console.log(error);
_this.$message.error('请求失败');
})
},//end exit函数/*
onClick ({ key }) {
console.log(`Click on item ${key}`)
},
seeThisQuestion(record){
var _this = this;
console.log(record);//打印问题详细信息
_this.$router.push({
path:'/detailPage',
name:'detailPage',//路由命名
params:{
question_id:record.question_id,//页面之间的传值
id:_this.id,
img:_this.img,
token:_this.token,
question_state:record.question_authority_state,
question_title:record.question_title,
question_content:record.question_title,
},
});
},//end seeThisQuestion函数,查看这个问题的详细信息
onSearch(){
var _this = this;
_this.$axios.post('/api/quest/selectByTitle',
_this.$qs.stringify({
questionTitle:_this.searchItem,
}),{ headers: { access_token: _this.token } }
).then(function (response) {
console.log(response.data);
_this.$router.push({
path:'/searchPage',
name:'searchPage',//路由命名
params:{
list:response.data.data,
id:_this.id,
img:_this.img,
token:_this.token
},
});//end 页面跳转
}).catch(function (error) {
console.log(error);
_this.$message.error('请求失败');
})
},//end onSearch函数,进行查找问题
getMessage(){
var _this = this;
_this.$router.push({
path:'/messagePage',
name:'messagePage',
params:{
id:_this.id,
img:_this.img,
token:_this.token,
}
})
},//end getMessage函数,获取消息
}//end methods
}
</script>
<style scoped>
@import "../assets/mainPage.css";
</style>
以上为mainPage.vue代码

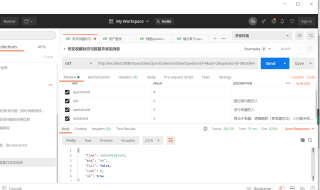
这是用postman模拟前端收藏成功的返回值

收藏的方法也在其中,望不吝赐教,万分感激。
