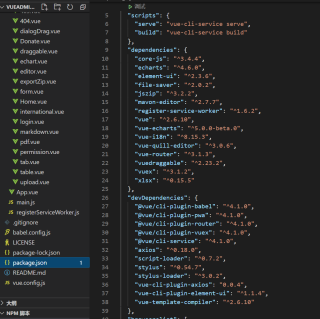
1、vue cli4.1.0版本;

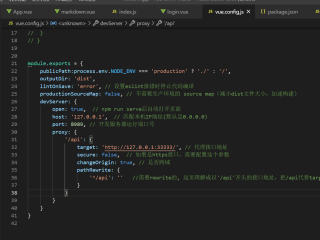
2、vue.config.js 设置了跨域

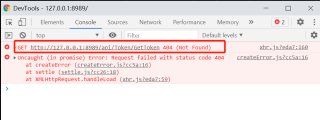
3、请求 报错


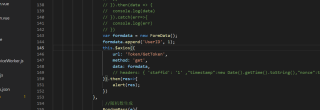
4、axios的设置是这样的
// "use strict";
import Vue from 'vue';
import axios from "axios";
// Full config: https://github.com/axios/axios#request-config
// axios.defaults.baseURL = process.env.baseURL || process.env.apiUrl || '';
// axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
// axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
let config = {
baseURL: "/api",//process.env.baseURL || process.env.apiUrl || "",
timeout: 30 * 1000, // Timeout 2分钟
withCredentials: true, // Check cross-site Access-Control 指示是否跨站点访问控制请求
//headers: {'X-Custom-Header': 'foobar'},
headers: { 'staffid': '1' ,"timestamp":new Date().getTime().toString(),"nonce":'1234567890'},
};
const _axios = axios.create(config);
//可以截取请求或响应在被 then 或者 catch 处理之前
//添加请求拦截器
_axios.interceptors.request.use(
function(config) {
//在发送请求之前做某事
return config;
},
function(error) {
//请求错误时做些事
return Promise.reject(error);
}
);
//添加响应拦截器
_axios.interceptors.response.use(
function(response) {
//对响应数据做些事
return response;
},
function(error) {
//请求错误时做些事
return Promise.reject(error);
}
);
Plugin.install = function(Vue, options) {
Vue.axios = _axios;
window.axios = _axios;
Object.defineProperties(Vue.prototype, {
axios: {
get() {
return _axios;
}
},
$axios: {
get() {
return _axios;
}
},
});
};
Vue.use(Plugin)
export default Plugin;
尝试了各种设置,跨域问题都不能生效,请大佬指点![抱拳][抱拳][抱拳]
