

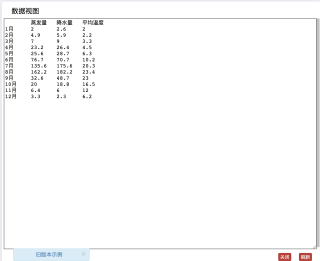
如何下载 导出这个数据视图列表
toolbox: {
top: '12%',
feature: {
dataView: {
show: true, lang: ['', '关闭','导出excel'], title: '数据视图', optionToContent: function(opt) {
let axisData = opt.xAxis[0].data;
let series = opt.series;
let tdHeads = '<td style="padding: 6px 10px">名称</td>';
series.forEach(function(item) {
tdHeads += '<td style="padding: 6px 10px">' + item.name + '</td>';
});
let table = '<table id="dataview" border="1" style="margin-left:20px;border-collapse:collapse;font-size:14px;text-align:center">
<tbody><tr>' + tdHeads + '</tr>';
let tdBodys = '';
for (let i = 0, l = axisData.length; i < l; i++) {
for (let j = 0; j < series.length; j++) {
if (typeof (series[j].data[i]) == 'object') {
tdBodys += '<td>' + series[j].data[i].value + '</td>';
} else {
tdBodys += '<td>' + series[j].data[i] + '</td>';
}
}
table += '<tr><td style="padding: 6px 10px">' + axisData[i] + '</td>' + tdBodys + '</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
},
contentToOption: function(opt) {
let dataview = document.getElementById('dataview').innerHTML;
let excelFile = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">';
excelFile += '<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>
{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet>
</x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head>';
excelFile += '<body><table width="10%" border="1">';
excelFile += dataview;
excelFile += '</table></body>';
excelFile += '</html>';
let link = 'data:application/vnd.ms-excel;base64,' + window.btoa(unescape(encodeURIComponent(excelFile)));
let a = document.createElement('a');
a.download = '降水量统计.xls';
a.href = link;
a.click();
}
},
magicType: {show: true, type: ['line', 'stack', 'tiled']},
restore: {show: true, title: '刷新'},
saveAsImage: {show: true},
}
},