<div class="select-info-item" v-for="(item,index) in questionnaireList" :key="index">
<div class="select-info-title">{{item.title}}</div>
<div class="select-info-data">
<div v-for="(it,idx) in questionnaireList[index].optionList" :key="idx">
<div class="radio-icon" :class="{'radio-icon-active':false}"
@click="selectRadio(index,idx)"></div>
<div class="answer-title">{{it.optionTitle}}</div>
</div>
</div>
</div>
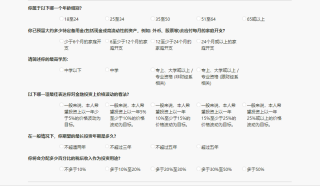
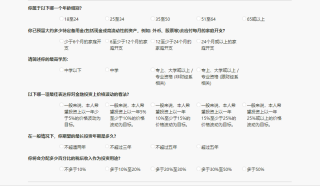
1.questionnaireList是后端返回的所有调查问卷的问题和选项
2.optionList是答案列表
3.radio-icon是空心圆圈样式,代表没选中,radio-icon-active实心圆圈样式,代表单选选中,页面如下: