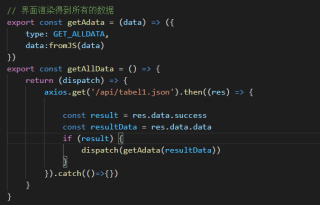
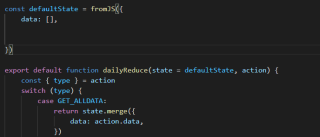
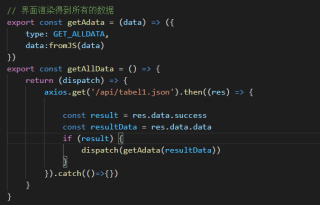
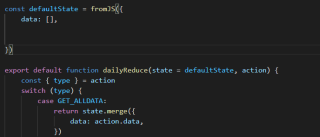
在组件挂载时派发action 得到数据更改state

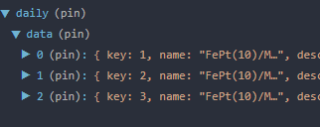
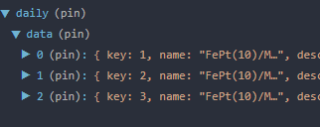
在redux插件里看到页面挂载时状态里已经得到了新的数据

数据格式也没问题 就是页面一直没有任何数据显示
更改state的流程——


在组件挂载时派发action 得到数据更改state

在redux插件里看到页面挂载时状态里已经得到了新的数据

数据格式也没问题 就是页面一直没有任何数据显示
更改state的流程——


谢谢大家 我找到了问题 不是更新的问题 我没把state里的data.toJS() 之后再赋值给dataSource就好了 TAT