
做项目用到树形表格组件,但:data绑定完数据后只显示一级分类名称并且前边也没+号,报错Duplicate keys detected: '0'. This may cause an update error.百度查了说是key的问题但我用这个组件也没用v-for这是咋回事。
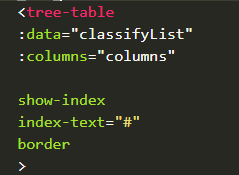
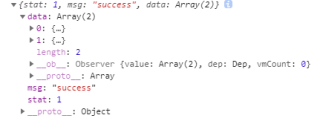
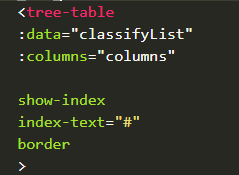
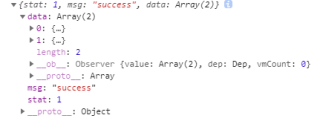
下边是我组件的代码和获取到的数据


请大佬们指点感谢了

做项目用到树形表格组件,但:data绑定完数据后只显示一级分类名称并且前边也没+号,报错Duplicate keys detected: '0'. This may cause an update error.百度查了说是key的问题但我用这个组件也没用v-for这是咋回事。
下边是我组件的代码和获取到的数据


请大佬们指点感谢了
:expand-type="false" //关闭折叠框
:selection-type="false" //关闭多选框
//template
<tree-table class="treeTable" :data="catelist" :columns="columns" :selection-type="false"
:expand-type="false" show-index index-text="#" border :show-row-hover="false">
</tree-table>
//script
columns:[
{
label:'分类名称',
prop:'cat_name' //指定填充数据的属性名
}
}