# 一,遇到的问题
## 1,问题之前
我在Ubuntu 20.10中使用pycharm pro 2021.1编写django 3.1网站,前端使用了bootstrap框架,但使用的是在线引用的方法:
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous">
</script>
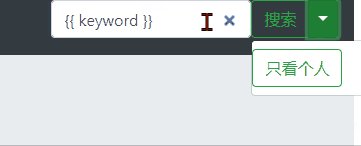
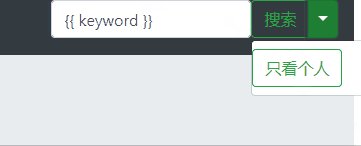
用bootstrap实现了一个分裂式按钮下拉菜单https://code.z01.com/v4/components/dropdowns.html#split-button-dropdowns,是没有遇到问题的:

## 2,遇到问题
在前端模板相关内容编写完成之后,我想使用本地的bootstrap,于是下载了对应版本的bootstrap相关CSS与JS文件放入到static文件中进行引用:
<script href="{% static 'js/jquery-3.3.1.min.js' %}"></script>
<script href="{% static 'js/bootstrap.min.js' %}"></script>
<script href="{% static 'js/popper.min.js' %}"></script>
经过测试,出现了问题:CSS样式都有效,但是相关的js功能失效——点击分裂式按钮下拉菜单没有响应:

# 二,试过的解决办法
我将前端页面以及相关bootstrap文件复制到了我的Windows系统下,重新本地引用,却没有出现失效的问题。
文件的引用顺序应该没有问题,那为什么在Ubuntu中功能失效而在Windows中又有效呢?请问该如何解决问题呢?球球各位帮帮我,非常感谢!!!
