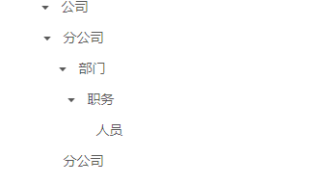
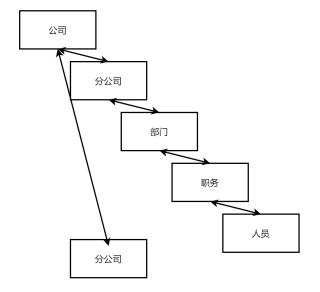
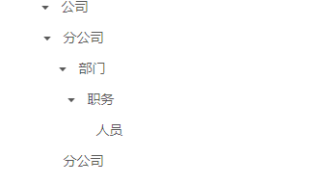
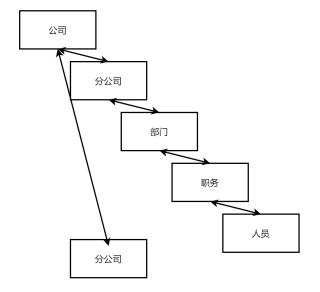
类似下方的结构,分公司、部门、职务、人员都在不同的表里面,返回的接口是4个接口,要怎么实现这种树形,大佬们帮帮忙,看了官方文档有个异步加载的,点击某个分公司把参数发送给后端搜索出分公司下方有什么部门,试了一下,不会用


类似下方的结构,分公司、部门、职务、人员都在不同的表里面,返回的接口是4个接口,要怎么实现这种树形,大佬们帮帮忙,看了官方文档有个异步加载的,点击某个分公司把参数发送给后端搜索出分公司下方有什么部门,试了一下,不会用


<a-tree :load-data="onLoadData" :tree-data="treeData" />
data() {
return {
treeData: [
{ title: 'Expand to load', key: '0', value: '公司' },
{ title: 'Expand to load', key: '1', value: '公司' },
],
}
methods: {
async onLoadData(treeNode) {
const { value, key } = treeNode.dataRef
// dataRef数据结构
// dataRef: {
// children: (2) [{…}, {…}]
// key: "1"
// title: "Expand to load"
// value: "公司"}
// 根据value 值去请求接口
switch (value) {
case '子公司':
treeNode.dataRef.children = await this.getNextCompany(key)
break
}
this.treeData = [...this.treeData]
},
// 获取公司接口请求定义,async axios, 获取公司接口在页面加载时就请求, 并赋值给 treeData
async getCompany() {
// return json数组,数据格式, title, key, value: 根据value 区分是哪一级的数据
// [
// { title: 'Expand to load', key: '0', value: '公司' },
// { title: 'Expand to load', key: '1', value: '公司' },
// ]
},
// 获取分公司,根据公司id获取子公司
async getNextCompany(id) {
// return json数组,数据格式, title, key, value: 根据value 区分是哪一级的数据
// [
// { title: 'Expand to load', key: '0', value: '子公司' },
// { title: 'Expand to load', key: '1', value: '子公司' },
// ]
},
// 获取部门,根据子公司id获取部门
async getDepartMent(id) {
// return json数组,数据格式, title, key, value: 根据value 区分是哪一级的数据
// [
// { title: 'Expand to load', key: '0', value: '部门' },
// { title: 'Expand to load', key: '1', value: '部门' },
// ]
},
// 获取职务,根据部门id获取职务
async getJob(id) {
// return json数组,数据格式, title, key, value: 根据value 区分是哪一级的数据
// [
// { title: 'Expand to load', key: '0', value: '职务' },
// { title: 'Expand to load', key: '1', value: '职务' },
// ]
},
// 获取员工,根据职务id获取员工
async getUser(id) {
// return json数组,数据格式, title, key, value: 根据value 区分是哪一级的数据,最后一级设置是叶子节点
// [
// { title: 'Expand to load', key: '0', value: '员工', isLeaf:true },
// { title: 'Expand to load', key: '1', value: '员工', isLeaf:true },
// ]
},
},