
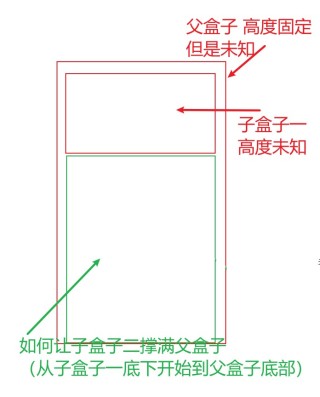
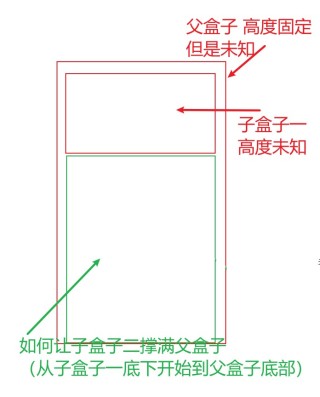
具体问题如上图所示,绿色盒子的高度我需要恰好从红色子盒子下部到父盒子底部,我的需求不能用overflow:hidden等 需要恰好的高度

具体问题如上图所示,绿色盒子的高度我需要恰好从红色子盒子下部到父盒子底部,我的需求不能用overflow:hidden等 需要恰好的高度
flex布局http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
display: flex;
flex-direction: column;
border: 1px solid green;
height:500px;
}
.son1{
height:auto;
border: 1px solid red;
}
.son2{
flex:1;
background: red;
}
</style>
</head>
<body>
<div class="box">
<div class="son1">55</div>
<div class="son2"></div>
</div>
</body>
<script>
</script>
</html>