视图页面:
<style>
.draft {margin-left: 20px;margin-bottom: 5px}
</style>
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title">已录入信息</h3>
<a href="draft/index"><button type="submit" name="action" value="draft" class="btn btn-xs btn-github draft">我的草稿</button></a>
<form action="" method="get" class="box-tools">
<div class="box-tools">
<div class="input-group input-group-sm hidden-xs" style="width: 750px;">
<input type="text" name="table_search" id="MyInput" placeholder="姓名" onkeydown="if(event.keyCode==13){return false;}" onkeyup="myFunction()" value="{{ request()->get('table_search','') }}" class="form-control pull-right" placeholder="Search">
{{-- <div class="input-group-btn">--}}
{{-- <button type="submit" class="btn btn-default"><i class="fa fa-search"></i></button>--}}
{{-- </div>--}}
</div>
</div>
</form>
</div>
<div class="box-body table-responsive no-padding">
<table id="MyTable" class="table table-hover">
<tr>
<th>学生姓名</th>
<th>联系电话</th>
<th>联系人姓名</th>
<th>联系人称谓</th>
<th>缴费状态</th>
<th>星级</th>
<th>提醒</th>
<th>项目</th>
<th>项目类别</th>
<th>信息录入人</th>
</tr>
@foreach($data as $obj)
<tr>
<input type="hidden" name="student_id" value="{{ $obj->id }}">
<td>{{ $obj->name }}</td>
<td>{{ $obj->tel }}</td>
<td>{{ $obj->contact_name }}</td>
<td>{{ $obj->contact_relation }}</td>
<td>{{ $obj->get_payment_name($obj->id) }}</td>
<td>{{ $obj->star_lv.'级' }}</td>
<td> @if($obj->notification == '1')
{{ '需要' }}
@elseif($obj->notification == '0')
{{ '不需要' }}
@endif
</td>
<td>{{ $obj->get_projects($obj->id) }}</td>
<td>{{ $obj->get_project_type_name($obj->id) }}</td>
<td>{{ $obj->get_user_name($obj->id) }}</td>
<td>
<a href="{{ $obj->id }}/detail" class="btn btn-xs btn-primary">详细/修改</a>
<a><button type="button" class="btn btn-xs btn-danger" data-toggle="modal" data-target="#modal-danger">
删除</button></a>
<div class="modal modal-danger fade" id="modal-danger">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title">警告</h4>
</div>
<div class="modal-body">
<p>是否确认删除?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline pull-left" data-dismiss="modal">取消</button>
<a href="{{ $obj->id }}/delete"><button type="button" class="btn btn-outline">确定</button></a>
</div>
</div>
</div>
</div>
</td>
</tr>
@endforeach
</table>
</div>
</div>
</div>
</div>
<div class="box-footer clearfix">
<ul class="pagination pagination-sm no-margin pull-right">
<li><a href="{{ $data->withQueryString()->previousPageUrl() }}"><</a></li>
@for($p = 1; $p <= ceil($data->total() / $data->perpage()); $p++)
<li><a href="{{ $data->withQueryString()->url($p) }}">{{ $p }}</a></li>
@endfor
<li><a href="{{ $data->withQueryString()->nextPageUrl() }}">></a></li>
</ul>
</div>
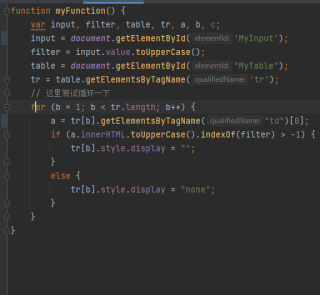
js页面:

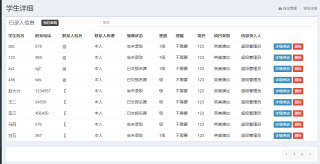
目前实际显示

感谢回复~!!
