使用的create-react-app --template typescript创建了react项目,然后又想捣腾一下webpack就硬要用less,加了loader,一开始出现找不到.css .less或者module.less等的问题,后来用d.ts文件解决了,但是现在问题是这样:

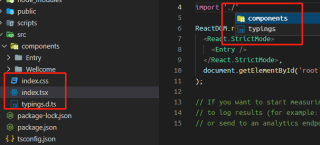
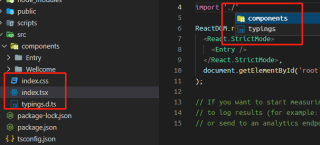
他在当前路径下的提示里根本就“看不到”css尾缀的文件似的,如果我自己补上去确实依然生效,但是这个提示不想没有,这个怎么解决呢?
使用的create-react-app --template typescript创建了react项目,然后又想捣腾一下webpack就硬要用less,加了loader,一开始出现找不到.css .less或者module.less等的问题,后来用d.ts文件解决了,但是现在问题是这样:

他在当前路径下的提示里根本就“看不到”css尾缀的文件似的,如果我自己补上去确实依然生效,但是这个提示不想没有,这个怎么解决呢?
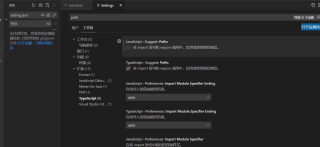
下载个插件试试 Path Intellisense 或者设置一下