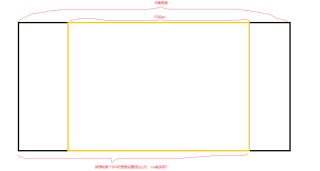
 css能实现这样的需求么,给某个DIV的宽度设置成这种不定长的?
css能实现这样的需求么,给某个DIV的宽度设置成这种不定长的?
3条回答 默认 最新
 风雪一更 2021-06-22 09:55关注
风雪一更 2021-06-22 09:55关注你要的宽度其实就是总宽度的一半+1200的一半,设置宽度为width: calc(50% + 600px);就可以了,代码供参考:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; list-style: none; } .box1{ width: 1200px; height: 100px; background: lightblue; margin: 0 auto; } .box2{ width: calc(50% + 600px); height: 100px; margin-top: 20px; background: lightcoral; } </style> </head> <body> <div class="wrap"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html> 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥20 机器学习能否像多层线性模型一样处理嵌套数据
- ¥20 西门子S7-Graph,S7-300,梯形图
- ¥50 用易语言http 访问不了网页
- ¥50 safari浏览器fetch提交数据后数据丢失问题
- ¥15 matlab不知道怎么改,求解答!!
- ¥15 永磁直线电机的电流环pi调不出来
- ¥15 用stata实现聚类的代码
- ¥15 请问paddlehub能支持移动端开发吗?在Android studio上该如何部署?
- ¥20 docker里部署springboot项目,访问不到扬声器
- ¥15 netty整合springboot之后自动重连失效
