这样让ajax获取json数据显示到对应html表格里面
帮忙写出完整的ajax代码
<head>
<script src="style/js/jquery.min.js"></script>
<script src="style/js/charts.js"></script>
<script>var token = "5KaB6ucywg";</script>
<style>
table{width:100%;text-align:center;}
table.good {border-collapse:collapse;text-align:center;}
table.good th{width:10%;border:solid 1px #999;padding:3px 5px}
table.good td{width:10%;border:solid 1px #999;padding:3px 5px;}
</style>
</head>
<div>
<script type="text/javascript">
$.ajax({
type: "GET",
url:"https://api.doctorxiong.club/v1/fund?code=000209,000592,000751,010685",
dataType : "json",
headers : {"token":token},
success : function(data){
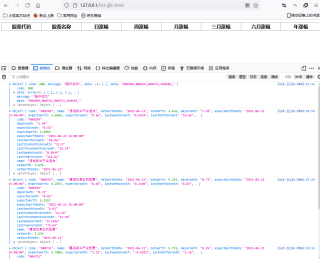
console.log(data);
$('#code').html(data.data.code);//股票代码
$('#name').html(data.data.name);//股票名称
$('#dayGrowth').html(data.data.dayGrowth);//日涨幅
$('#lastWeekGrowth').html(data.data.lastWeekGrowth);//周涨幅
$('#lastMonthGrowth').html(data.data.lastMonthGrowth);//月涨幅
$('#lastThreeMonthsGrowth').html(data.data.lastThreeMonthsGrowth);//三月涨幅
$('#lastSixMonthsGrowth').html(data.data.lastSixMonthsGrowth);//六月涨幅
$('#lastYearGrowth').html(data.data.lastYearGrowth);//年涨幅
let list = data.data;
for(let i =0;i<list.length;i++)
{
console.log(list[i])
// list[i].....
}
},
error: function(data){
alert('数据访问异常');
console.log('提示:数据访问异常');
} ,
});
</script>
<table class="good">
<thead>
<tr>
<th>股票代码</th>
<th>股票名称</th>
<th>日涨幅</th>
<th>周涨幅</th>
<th>月涨幅</th>
<th>三月涨幅</th>
<th>六月涨幅</th>
<th>年涨幅</th>
</tr>
</thead>
<tbody id="data">
</tbody>
</table>
</div>

对应数据显示到对应的表格里面