main.ts:
import { createApp } from "vue";
import App from "./App.vue";
import "element-plus/lib/theme-chalk/index.css";
//!引入element ui plus
import ElementPlus from "element-plus";
// 创建,挂载app
let app = createApp(App);
app.mount("#app");
// 全局配置
app.use(ElementPlus, { size: "small", zIndex: 3000 });
import "dayjs/locale/zh-cn";
import locale from "element-plus/lib/locale/lang/zh-cn";
app.use(ElementPlus,{locale})
App.vue:
<template>
<el-button>你好
</el-button>
</template>
<script lang="ts" setup>
import { defineComponent } from 'vue'
</script>
<style>
</style>
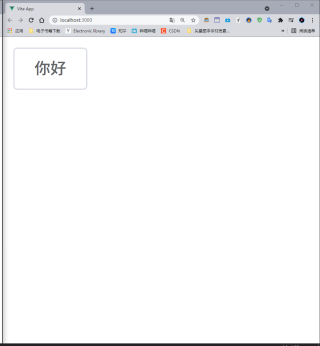
重头戏来了 我用vite创建的项目,然后用npm run dev启动项目,打开浏览器,然后页面一切正常:

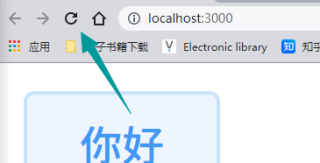
刷新:

结果
但是
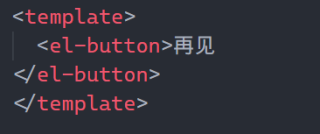
如果我在vscode上 改动App.vue的代码
比如

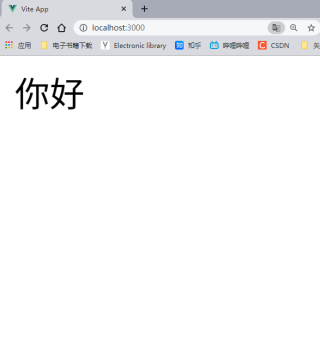
然后显示又好了:

我用Chrome和Edge都试了,两个都试这样的毛病。
