以下两个功能需要实现:
右键后点击添加标注就在鼠标位置添加一个marker点
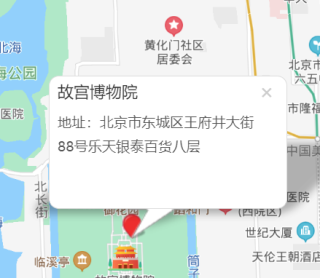
鼠标左键点击marker后弹出这样的消息窗
下面是我的代码(上述问题没有编写)能否在此基础上进行编写:
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图添加右键菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=aziY4OwagNpXNzjHdCPzcG9nytrKEQfw"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.403694, 39.927552), 12);
map.enableScrollWheelZoom(true);
var menu = new BMapGL.ContextMenu();
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
map.addEventListener("rightclick", function(e){
rightclickPoint = {经度:e.point.lng,纬度:e.point.lat};
});
var txtMenuItem = [
{
text: '放大一级',
callback: function () {
map.zoomIn();
}
},
{
text: '缩小一级',
callback: function () {
map.zoomOut();
}
},
{
text: '放置到最大级',
callback: function () { map.setZoom(18) }
},
{
text: '查看全国',
callback: function () { map.setZoom(4) }
}
,
{
text:'经纬度',
callback:function(){alert(JSON.stringify(rightclickPoint));}
}
,
{
text:'添加标注',
callback:function(){}
}
];
for (var i = 0; i < txtMenuItem.length; i++) {
menu.addItem(new BMapGL.MenuItem(txtMenuItem[i].text, txtMenuItem[i].callback, 100));
}
map.addContextMenu(menu);
</script>
