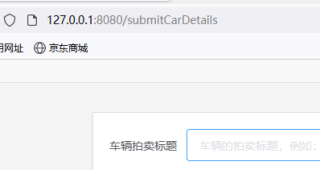
使用node.js运行 npm run dev 以后,是可以直接使用url访问的


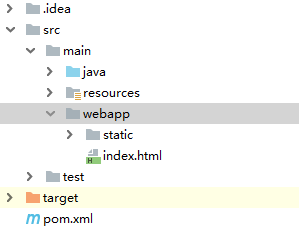
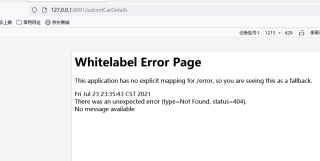
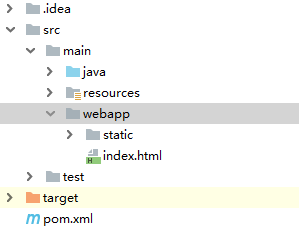
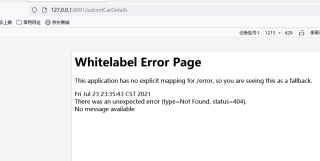
我在执行了npm run build打包命令以后,把打包出来的前端页面丢到springBoot里面以后,只能访问首页,想用url访问其他页面,直接404


使用node.js运行 npm run dev 以后,是可以直接使用url访问的


我在执行了npm run build打包命令以后,把打包出来的前端页面丢到springBoot里面以后,只能访问首页,想用url访问其他页面,直接404


你不知道吗?springboot一般没有前端的,使用springboot大多数都是做前端后端分离的,你只能单独运行这个打包后的html,你可以将它放到单独的tomcat或者nginx里面,当然你不想这做也可以,需要配置一下,你可以参考这篇文章:https://blog.csdn.net/huanghui147258369/article/details/89395524