

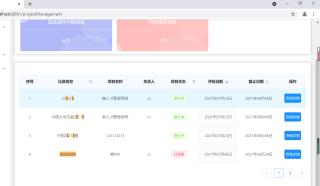
如图,对比赛名称进行模糊查询,采用filters过滤,可是发现查询结果分页的结果只能分页展示,我一页上能显示5条数据的,请问是否可以调整把后边页的搜索结果也能往前页展示
以下为vue文件
<template>
<layout>
<div id="layout-inner">
<a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left">
<a-divider type="vertical" style="background-color: #FF944B;width: 3px;border-radius: 8px"/>
<a-breadcrumb-item>项目管理</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ margin: '13px 16px', background: '#fff', minHeight: '520px' }"
>
<div id="content">
<div id="contentHeader">
<img src="../../../icons/fileIcon.png" alt="fileIcon.png" class="cardIcon">
<span class="cardTitle">全部项目</span>
<a-row :gutter="16">
<a-col :span="8" >
<a-card title="正在进行中的项目" :headStyle="{textAlign:'center',color:'white'}"
:body-style="{textAlign:'center',color:'white'}" :bordered="false" :style="cardBg">
<span>{{ this.OngoingProjects }}个</span>
</a-card>
</a-col>
<a-col :span="8" >
<a-card title="已结束的项目" :headStyle="{textAlign:'center',color:'white'}"
:body-style="{textAlign:'center',color:'white'}" :bordered="false" :style="cardBg2">
<span>{{ this.FinishedProjects }}个</span>
</a-card>
</a-col>
</a-row>
</div>
<div id="formContent">
<!-- <div class="search">-->
<!-- <a-input-search placeholder="请输入搜索内容" enter-button @search="onSearch" :style="search" />-->
<!-- </div>-->
<div class="projectTable">
<template>
<a-table :columns="columns"
:data-source="projectList"
:pagination="pagination"
:rowKey="record=>record.pId"
:style="{padding:'10px 0px',margin:'0px'}"
>
<div
slot="filterDropdown"
slot-scope="{ setSelectedKeys, selectedKeys, confirm, clearFilters, column }"
style="padding: 8px"
>
<a-input
:value="selectedKeys[0]"
style="width: 188px; margin-bottom: 8px; display: block;"
@change="e => setSelectedKeys(e.target.value ? [e.target.value] : [])"
@pressEnter="() => handleSearch(selectedKeys, confirm, column.dataIndex)"
/>
<a-button
type="primary"
icon="search"
size="small"
style="width: 90px; margin-right: 8px"
@click="() => handleSearch(selectedKeys, confirm, column.dataIndex)"
>
Search
</a-button>
<a-button size="small" style="width: 90px" @click="() => handleReset(clearFilters)">
Reset
</a-button>
</div>
<a-icon
slot="filterIcon"
slot-scope="filtered"
type="search"
:style="{ color: filtered ? '#108ee9' : undefined }"
/>
<template slot="pRace" slot-scope="text, record, index, column">
<span v-if="searchText && searchedColumn === column.dataIndex">
<template
v-for="(fragment, i) in text
.toString()
.split(new RegExp(`(?<=${searchText})|(?=${searchText})`, 'i'))"
>
<mark
v-if="fragment.toLowerCase() === searchText.toLowerCase()"
:key="i"
class="highlight"
>{{ fragment }}</mark
>
<template v-else>{{ fragment }}</template>
</template>
</span>
<template v-else>
{{ text }}
</template>
</template>
<template slot="Id" slot-scope="text, record,index">
<span>{{ ((current-1)*5)+(index+1)}}</span>
</template>
<template slot="pState" slot-scope="text, record">
<div>
<a-tag v-if="record.pState===0" color="green">进行中</a-tag>
<a-tag v-if="record.pState===1" color="red">已结束</a-tag>
</div>
</template>
<template slot="pStart" slot-scope="text,record">
<span>{{ record.pStart | formatDate}}</span>
</template>
<template slot="pEnd" slot-scope="text,record">
<span>{{ record.pEnd | formatDate}}</span>
</template>
<template slot="action" slot-scope="text, record">
<a-button type="primary"
@click="projectDetail(record.pId)"
:style="{padding: '4px',fontSize: '10px'}">
查看详情
</a-button>
</template>
</a-table>
</template>
</div>
</div>
</div>
</a-layout-content>
</div>
</layout>
</template>
<script>
import layout from "@/layout/index"
import {getAllProjectsByPages} from '@/api/project'
import {formatDate} from "@/utils/date";
import {countOngoingProjects} from "@/api/project"
import {countFinishedProjects,searchByRaceName} from "@/api/project"
const columns = [
{
title: '序号',
dataIndex: 'Id',
key: 'Id',
width: '8%',
scopedSlots: {customRender: 'Id'},
},
{
title: '比赛名称',
dataIndex: 'pRace',
key: 'pRace',
ellipsis: true,
width: '20%',
scopedSlots: {
filterDropdown: 'filterDropdown',
filterIcon: 'filterIcon',
customRender: 'pRace',
},
searchInput: null,
onFilter: (value,temp) =>
temp.pRace
.toString()
.toLowerCase()
.includes(value.toLowerCase()),
onFilterDropdownVisibleChange: visible => {
if (visible) {
console.log("onFilterDropdownVisibleChange")
// setTimeout(() => {
// this.searchInput.focus();
// }, 0);
}
}
// scopedSlots: { customRender: 'competition' },需要插入另加定义的才写
},
{
title: '项目名称',
dataIndex: 'pName',
key: 'pName',
width: '15%',
// width: 200,
ellipsis: true,
// ellipsis 显示省略符号来代表被修剪的文本。
},
{
title: '负责人',
dataIndex: 'uName',
key: 'uName',
// width:90
width: '10%',
},
{
title: '项目状态',
key: 'pState',
dataIndex: 'pState',
scopedSlots: {customRender: 'pState'},
filters: [
{
text: '进行中',
value: 0,
},
{
text: '已结束',
value: 1,
}],
onFilter: (value, state) => state.pState.toString().indexOf(value) === 0,
// indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
width: '13%',
},
{
title: '开始日期',
dataIndex: 'pStart',
key: 'pStart',
width: '15%',
scopedSlots: {customRender: 'pStart'},
defaultSortOrder: 'descend', // 默认上到下为由大到小的顺序
sorter: (a, b) => {
return a.pStart > b.pStart ? 1 : -1
},
},
{
title: '截止日期',
dataIndex: 'pEnd',
key: 'pEnd',
scopedSlots: {customRender: 'pEnd'},
width: '15%',
defaultSortOrder: 'descend', // 默认上到下为由大到小的顺序
sorter: (a, b) => {
return a.pEnd > b.pEnd ? 1 : -1
},
},
{
title: '操作',
key: 'action',
dataIndex: 'action',
scopedSlots: {customRender: 'action'},
width: '10%',
},
];
export default {
name: "index",
data() {
return {
searchText: '',
searchInput: null,
searchedColumn: '',
OngoingProjects: null,
FinishedProjects: null,
// 0是团队用户,1是管理员
u_identity: this.$route.params.u_identity,
projectList: [],
columns,
current: 1,
pagination: {
onChange: page => {
console.log('现在是第几页page:', page);
this.current = page;
console.log("this.current是当前的页数:", this.current)
this.getAllProjectsByPages(page, this.pagination.pageSize)
},
pageSize: 5,
total: 0,
// total所有记录总数
// pageSize: 5,一页有5行
},
//卡片样式背景
cardBg: {
backgroundImage: "url(" + require("../../../assets/images/cardBg.jpg") + ")",
backgroundSize: 'cover',
opacity: '0.75',
color: 'white',
fontSize: '18px',
},
cardBg2: {
backgroundImage: "url(" + require("../../../assets/images/cardBg2.jpg") + ")",
backgroundSize: 'cover',
opacity: '0.75',
color: 'white',
fontSize: '18px',
},
cardBg3: {
backgroundImage: "url(" + require("../../../assets/images/cardBg3.jpg") + ")",
backgroundSize: 'cover',
opacity: '0.75',
color: 'white',
fontSize: '18px',
},
}
},
components: {
layout
},
filters: {
formatDate(time) {
var date = new Date(time);
return formatDate(date, 'yyyy年MM月dd日');
}
},
mounted() {
this.countOngoingProjects();
this.countFinishedProjects();
this.getAllProjectsByPages(1, this.pagination.pageSize);
},
methods: {
handleSearch(selectedKeys,confirm,dataIndex) {
console.log("selectedKeys[0]:",selectedKeys[0])
console.log("dataIndex:",dataIndex)
confirm();
this.searchText = selectedKeys[0];
this.searchedColumn = dataIndex;
searchByRaceName(this.searchText).then(res=>{
console.log("searchByRaceName的res.data:",res.data)
})
},
handleReset(clearFilters) {
clearFilters();
this.searchText = '';
},
countFinishedProjects() {
countFinishedProjects().then(res => {
console.log("res:", res)
console.log("从后端获取到的已结束的项目个数:", res.data.FinishedProjects)
this.FinishedProjects = res.data.FinishedProjects
})
},
countOngoingProjects() {
console.log("获取正在进行中的项目个数")
countOngoingProjects().then(res => {
console.log("res:", res)
console.log("正在进行的项目个数:", res.data.OngoingProjects)
this.OngoingProjects = res.data.OngoingProjects
console.log("我要在前端展示的项目个数:", this.OngoingProjects)
})
},
// 分页获取所有项目列表
getAllProjectsByPages(page, pageSize) {
return new Promise((resolve, reject) => {
getAllProjectsByPages(page, pageSize).then(res => {
console.log("res:", res)
console.log("res.data.list:", res.data.list)
this.projectList = res.data.list
console.log('this.projectList:', this.projectList)
this.pagination.total = res.data.totalRow
console.log("现有的总数据条数this.pagination.total:", this.pagination.total)
console.log("page:", page)
// console.log("打算查看详情的pId:",this.projectList.index.pId)
resolve()
}).catch(err => {
reject(err)
})
})
},
projectDetail(pId) {
console.log("打算查看详情的pId:", pId)
this.$router.push({name: 'projectDetail', query: {pId: pId}})
},
}
};
</script>
<style scoped>
.highlight {
background-color: rgb(255, 192, 105);
padding: 0px;
}
/deep/.ant-table-thead > tr > th{
text-align: center;
font-size: 13px;
font-weight: bold;
background: rgba(246, 249, 255, 1);
}
/deep/.ant-table-tbody > tr > td {
text-align: center;
font-size: 13px;
}
div#contentHeader{
box-shadow:#BBBBBB 0px 0px 10px;
padding:10px 20px;
margin-bottom: 30px;
}
span.cardTitle{
font-size:15px;
font-weight: bold;
}
img.cardIcon{
width:30px;
height:30px;
margin:5px
}
div#formContent{
box-shadow:#BBBBBB 0px 0px 10px;
padding:10px 5px;
}
div.search{
float:right;
margin-bottom: 20px;
}
div.projectTable{
margin:10px;
margin-top:20px
}
span.cardContent{
font-size:14px;
}
div.textContent{
padding:0px 10px;
margin-bottom: 10px;
}
</style>
