
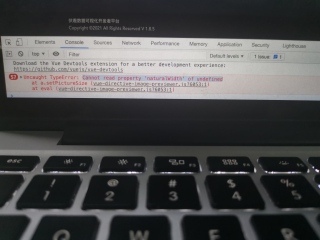
每次浏览器页面放大缩小,这个插件就报错
1条回答 默认 最新
 菠萝桔子蜜 2021-08-03 09:11关注
菠萝桔子蜜 2021-08-03 09:11关注是不是组件的必传props少写了,或者没有引入正确路径的依赖文件,具体需要贴代码
这是我做的示例demo,望采纳~
参考示例
// 安装库 npm install vue-directive-image-previewer -D // main.js 全局引入 import VueDirectiveImagePreviewer from 'vue-directive-image-previewer' import 'vue-directive-image-previewer/dist/assets/style.css' Vue.use(VueDirectiveImagePreviewer) // 组件中使用 <template> <div> <img v-image-preview src="picture-url"/> </div> </template>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 机器学习能否像多层线性模型一样处理嵌套数据
- ¥20 西门子S7-Graph,S7-300,梯形图
- ¥50 用易语言http 访问不了网页
- ¥50 safari浏览器fetch提交数据后数据丢失问题
- ¥15 matlab不知道怎么改,求解答!!
- ¥15 永磁直线电机的电流环pi调不出来
- ¥15 用stata实现聚类的代码
- ¥15 请问paddlehub能支持移动端开发吗?在Android studio上该如何部署?
- ¥20 docker里部署springboot项目,访问不到扬声器
- ¥15 netty整合springboot之后自动重连失效
