所有人员姓名、职级提前存在数据库表中,每个人员有4个选项,每个选项的值都是1。并且每个人的选项都是一样的,如:
张三:
A.好 B.较好 C. 一般 D.差
请教,在小程序中如何获取多组单选框的值并把计票结果累加并存入表中对应字段,希望能给个小程序简单的例子。
所有人员姓名、职级提前存在数据库表中,每个人员有4个选项,每个选项的值都是1。并且每个人的选项都是一样的,如:
张三:
A.好 B.较好 C. 一般 D.差
请教,在小程序中如何获取多组单选框的值并把计票结果累加并存入表中对应字段,希望能给个小程序简单的例子。
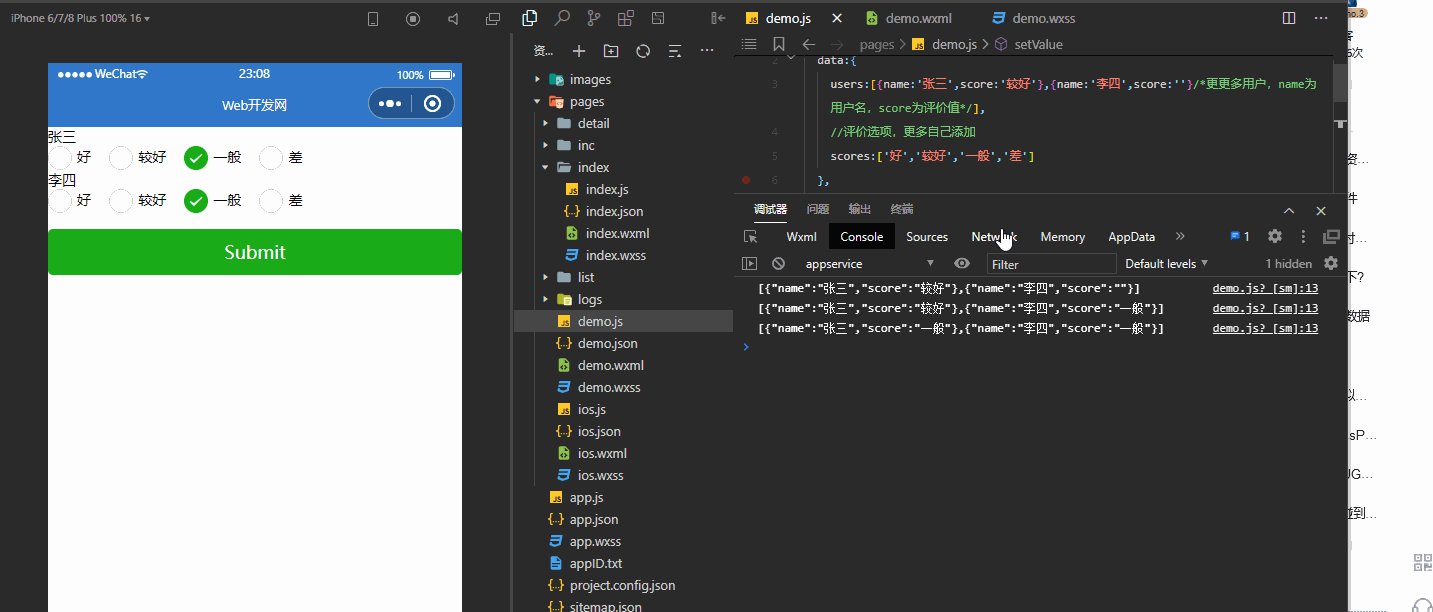
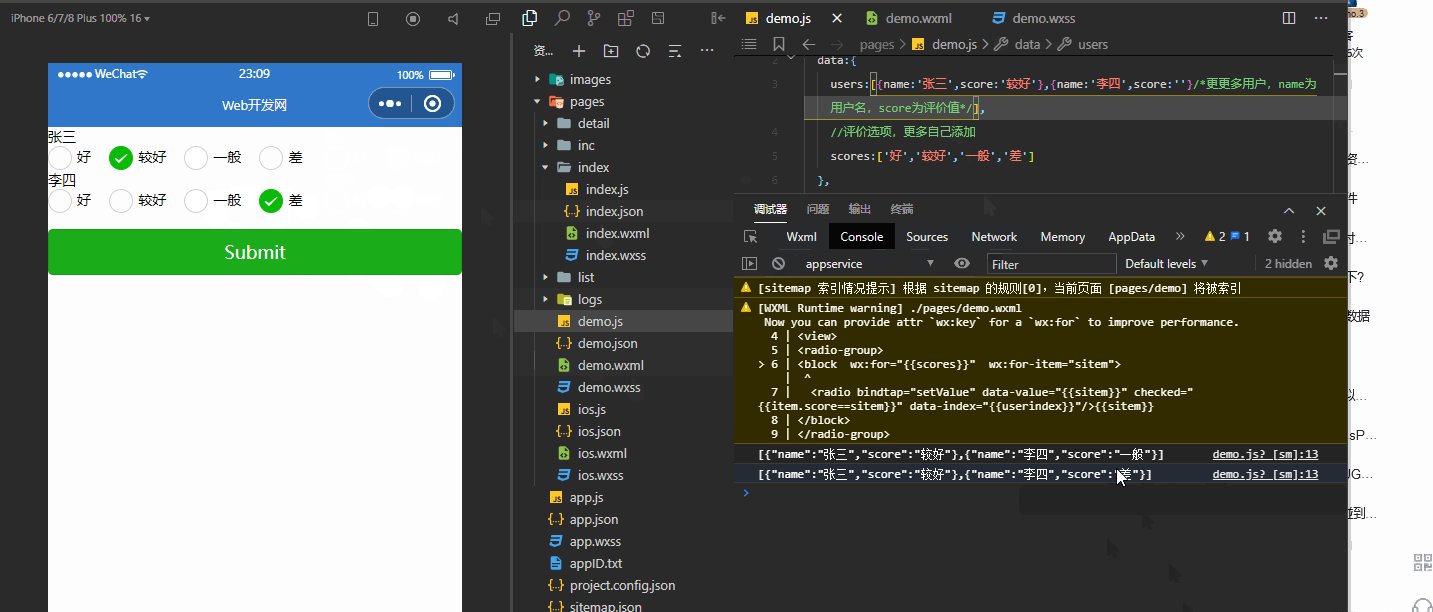
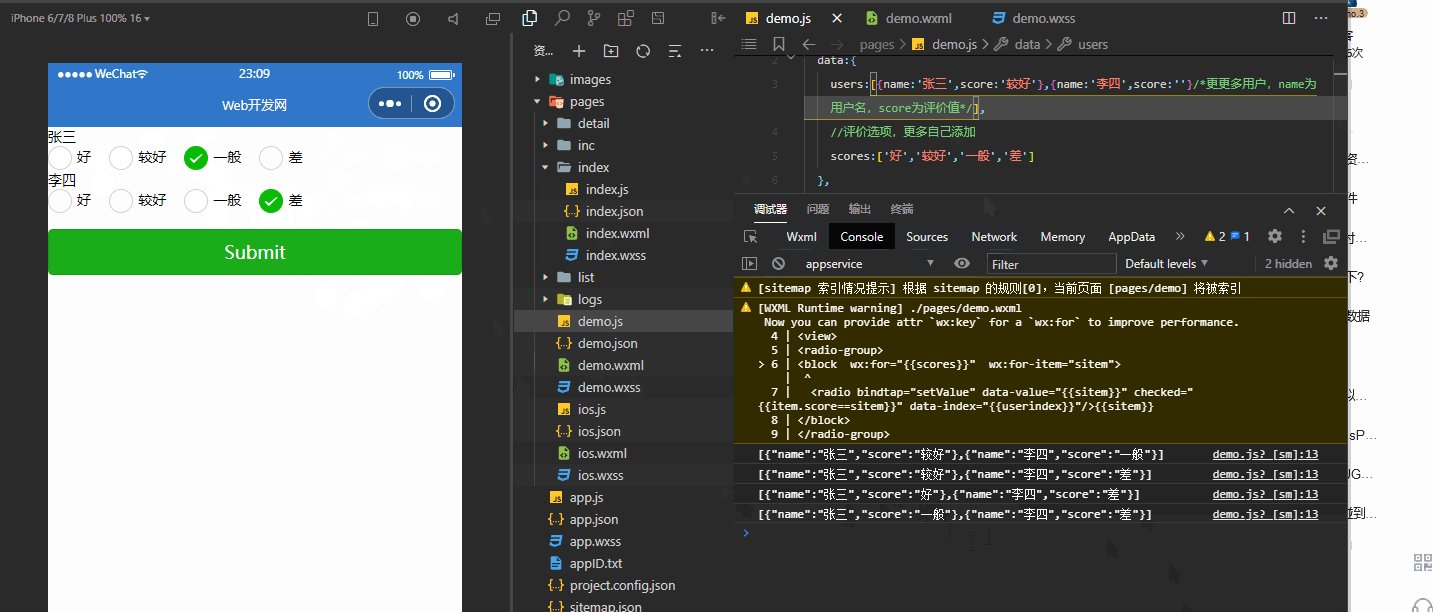
小程序示例代码如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~

demo.js
Page({
data:{
users:[{name:'张三',score:'较好'},{name:'李四',score:''}/*更多用户,name为用户名,score为评价值*/],
//评价选项,更多自己添加,如果还有其他单选项目,自己增加,同时上面users可以新增对应的存储选项值的键名称,setValue可以自己扩展下,radio用data-typ存储单选键名称
scores:['好','较好','一般','差']
},
setValue(e) {
var ds=e.target.dataset;//得到users所在下标
this.data.users[ds.index].score=ds.value;
this.setData(this.data.users);
},
formSubmit(e){
console.log(JSON.stringify(this.data.users));
}
})
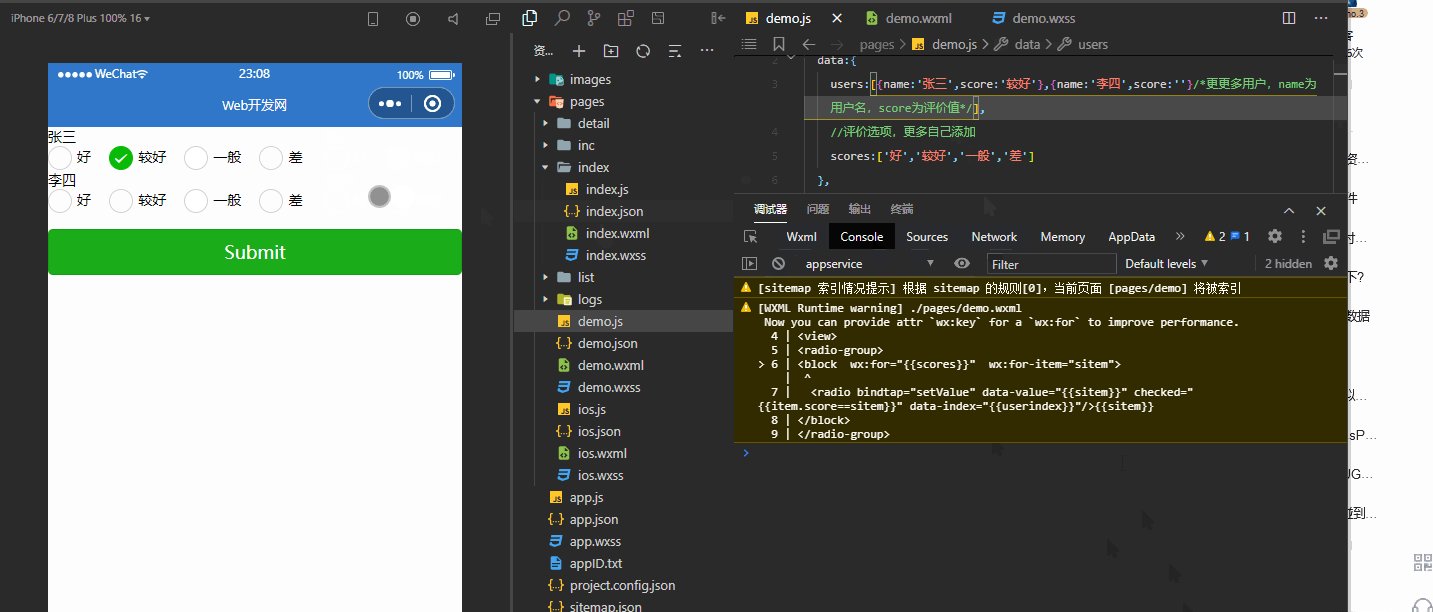
demo.wxml
<form bindsubmit="formSubmit">
<view wx:for="{{users}}" wx:key="name" wx:for-index="userindex">
<view>{{item.name}}</view>
<view>
<radio-group>
<block wx:for="{{scores}}" wx:for-item="sitem">
<radio bindtap="setValue" data-value="{{sitem}}" checked="{{item.score==sitem}}" data-index="{{userindex}}"/>{{sitem}}
</block>
</radio-group>
</view>
</view>
<button style="margin: 30rpx 0" type="primary" formType="submit">Submit</button>
</form>