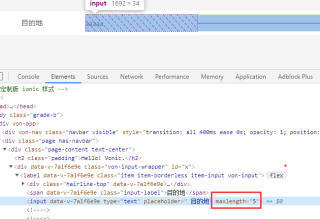
<von-input v-model="dataObject.destination" placeholder=" 目的地" label="目的地" maxlength="5"></von-input>
input标签可以通过maxlength属性控制输入内容的最大长度,von-input是vonic的一个组件,设置maxlength没有效果,此时如何才能控制von-input里面输入内容的最大长度?
<von-input v-model="dataObject.destination" placeholder=" 目的地" label="目的地" maxlength="5"></von-input>
input标签可以通过maxlength属性控制输入内容的最大长度,von-input是vonic的一个组件,设置maxlength没有效果,此时如何才能控制von-input里面输入内容的最大长度?
加个id,在mounted中直接用js加上maxlength属性,示例如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~~

<link rel="stylesheet" href="https://unpkg.com/vonic@2.0.0-beta.6/dist/ionic/css/ionic.css">
<script src="https://unpkg.com/axios@0.15.3/dist/axios.min.js"></script>
<script src="https://unpkg.com/vue@2.1.10/dist/vue.min.js"></script>
<script src="https://unpkg.com/vue-router@2.2.0/dist/vue-router.min.js"></script>
<script src="https://unpkg.com/vonic@2.0.0-beta.6/dist/vonic.min.js"></script>
<von-app>
</von-app>
<script>
const Index = {
template: `
<div class="page has-navbar" v-nav="{ title: 'Home' }">
<div class="page-content text-center">
<h2 class="padding" v-text="msg"></h2>
<von-input v-model="dataObject.destination" placeholder=" 目的地" label="目的地" id="x"></von-input>
<router-link class="button button-assertive" to="/about">
<i class="ion-information-circled"></i> About
</router-link>
</div>
</div>
`, mounted: function () {
document.querySelector('#x input').setAttribute('maxlength','5')
},
data() {
return {
msg: 'Hello! Vonic.',
dataObject: { destination: '' }
}
}
}
const About = {
template: `
<div class="page has-navbar" v-nav="{ title: 'About', showBackButton: true }">
<div class="page-content text-center">
<h2 class="padding">Nothing here.</h2>
</div>
</div>
`
}
const routes = [
{ path: '/', component: Index },
{ path: '/about', component: About }
]
Vue.use(Vonic.app, {
routes: routes
})
</script>