
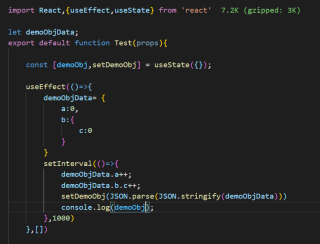
如图所示,打印输出的全是undefined。这是因为useState赋值方式是异步的,我怎么才能知道数据是否已经被更新并打印出来呢
react怎么监听useState方式的数据更新?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 崽崽的谷雨 2021-08-23 18:47关注
崽崽的谷雨 2021-08-23 18:47关注useEffetc第二个参数就是,依赖项,依赖项发生变化。才运行。可以借助这个
useEffect(() => { }, [demoObj]);本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 华为ensp模拟器中S5700交换机在配置过程中老是反复重启
- ¥15 java写代码遇到问题,求帮助
- ¥15 uniapp uview http 如何实现统一的请求异常信息提示?
- ¥15 有了解d3和topogram.js库的吗?有偿请教
- ¥100 任意维数的K均值聚类
- ¥15 stamps做sbas-insar,时序沉降图怎么画
- ¥15 买了个传感器,根据商家发的代码和步骤使用但是代码报错了不会改,有没有人可以看看
- ¥15 关于#Java#的问题,如何解决?
- ¥15 加热介质是液体,换热器壳侧导热系数和总的导热系数怎么算
- ¥100 嵌入式系统基于PIC16F882和热敏电阻的数字温度计
