ACCESS数据库,表table,字段:id;name_1;name_2;name_3,name_2是name_1的下级,name_3是name_2的下级。要求:根据下拉框name_1联动选择name_2,再根据下拉框name_2联动选择name_3。本人百度了很多三级联动,极少有一张表的三级联动,且本人难理解。盼各位能不吝赐教,赐予完整的一张表的ASP三级联动代码,需要无页面刷新。非常感谢!
4条回答 默认 最新
 CSDN专家-showbo 2021-08-23 21:53关注
CSDN专家-showbo 2021-08-23 21:53关注可以读出所有数据生成js数组发送到客户端,然后js处理下,逻辑大概如下,注意读取数据库生成数组的项要放到asp文件中,不能放js文件中,js文件中的asp代码不会被解析,不过你这个数据库建立得有点无语。。。有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

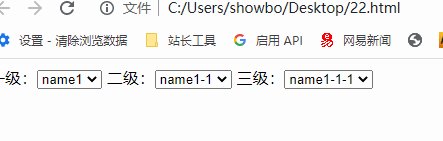
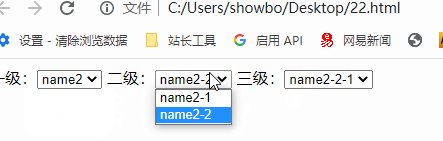
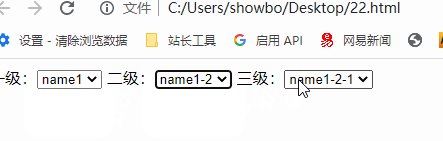
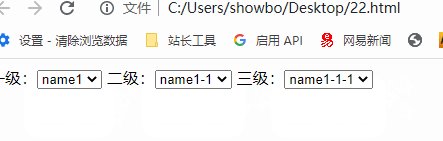
<%@ language="vbscript" codepage="65001" %> <meta charset="utf-8" /> <script> var arr = [];///以下asp代码生成js数组用 <% set conn=server.CreateObject("adodb.connection") conn.Open "provider=microsoft.jet.oledb.4.0;data source=数据库物理路径" set rs=conn.Execute("select * from [table]") while not rs.eof %> arr.push(["<%=rs("id") %>","<%=rs("name_1") %>","<%=rs("name_2") %>","<%=rs("name_3") %>"]); <% rs.movenext wend rs.close:set rs=nothing conn.close:set conn=nothing %> </script> 一级:<select id="s1"></select> 二级:<select id="s2"></select> 三级:<select id="s3"></select> <script type="text/javascript"> //////////////////////////////测试数据,记得删除 arr.push([1, 'name1', 'name1-1', 'name1-1-1']); arr.push([1, 'name1', 'name1-1', 'name1-1-2']); arr.push([1, 'name1', 'name1-2', 'name1-2-1']); arr.push([1, 'name1', 'name1-2', 'name1-2-2']); arr.push([1, 'name2', 'name2-1', 'name2-1-1']); arr.push([1, 'name2', 'name2-2', 'name2-2-1']); ////////////////////////////// //js处理数据成需要格式 var kv = {}, s = '', key1, key2; for (var v of arr) { key1 = v[1]; key2 = key1 + '-' + v[2]; if (!kv[key1]) { s += '<option>' + v[1] + '</option>';//1级 kv[key1] = [];//存储1级对应的2级选项 } if (!kv[key2]) { kv[key1].push(v[2]); kv[key2] = []//存2级对应的3级 } kv[key2].push(v[3]); } var s1 = document.getElementById('s1'), s2 = document.getElementById('s2'), s3 = document.getElementById('s3'); s1.innerHTML = s; s2.onchange = function () { s3.innerHTML = kv[s1.value + '-' + s2.value].map(i => '<option>' + i + '</option>').join(''); }; s1.onchange = function () { s2.innerHTML = kv[s1.value].map(i => '<option>' + i + '</option>').join(''); s2.onchange(); }; s1.onchange(); </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥20 关于#stm32#的问题:需要指导自动酸碱滴定仪的原理图程序代码及仿真
- ¥20 设计一款异域新娘的视频相亲软件需要哪些技术支持
- ¥15 stata安慰剂检验作图但是真实值不出现在图上
- ¥15 c程序不知道为什么得不到结果
- ¥40 复杂的限制性的商函数处理
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
