controller层 通过接口查询查询到的数据 id,name,两条数据,


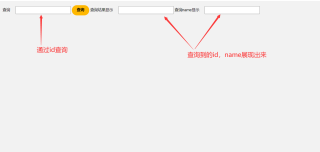
前端, 我如何修改前端,才能吧获取到数据展现出来
<body>
<form action="" method="post" id="bgcha">
查询<input type="text" name="zdid" style="width: 200px; height: 25px;margin-left: 20px" id="zdid">
<button type="submit" class="layui-btn layui-btn-warm layui-btn-radius" onclick="cha()">
<p style="margin-top: -3px;color: black;font-weight: bold">查询</p></button>
查询结果显示<input type="text" style="width: 200px; height: 25px;margin-left: 20px">
查询name显示<input type="text" style="width: 200px; height: 25px;margin-left: 20px">
</form>
</body>
<script src="../jquery-3.4.1/jquery-3.4.1.min.js"></script>
<script>
function cha() {
$.ajax({
type:'post',
url:'/zd/cha',
data:$('#bgcha').serialize(),
success:function (data) {
alert("123");
}
})
}
</script>
