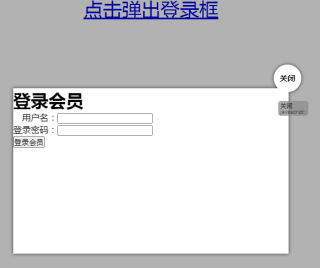
鼠标按住关闭不放然后往任意地方松开后登录框会粘在鼠标上,请问如何解决,附上我的全部代码
<style>
* {
margin: 0;
padding: 0;
}
/* body{
text-align: center;
} */
a {
display: block;
font-size: 35px;
width: 100%;
text-align: center;
}
.touming {
display: none;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,.3);
position: fixed;
top: 0;
left: 0;
}
.box {
display: none;
position: absolute;
left: 1px;
top: 1px;
width: 500px;
height: 300px;
background-color: #fff;
z-index: 3;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -250px;
filter: drop-shadow(0 0 3px #333);
}
h1 {
/* position: relative; */
cursor: move;
}
h1 a {
position: absolute;
top: -43px;
right: -23px;
text-align: center;
line-height: 50px;
font-size: 14px;
text-decoration: none;
color: #000;
width: 50px;
height: 50px;
border-radius: 100%;
background-color: #fff;
}
</style>
</head>
<body>
<a class="click" href="javascript:;">点击弹出登录框</a>
<div class="box">
<h1>登录会员<a class="close-btn" href="javascript:;">关闭</a></h1>
<div> 用户名:<input type="text"></div>
<div>登录密码:<input type="text"></div>
<button>登录会员</button>
</div>
<div class="touming"></div>
<script>
var click = document.querySelector('.click');
var touming = document.querySelector('.touming');
var box = document.querySelector('.box');
var h1 = document.querySelector('h1');
click.addEventListener('click',function () {
touming.style.display = 'block';
box.style.display = 'block';
})
var close = document.querySelector('.close-btn');
close.addEventListener('click',function () {
touming.style.display = 'none';
box.style.display = 'none';
box.style.cssText = 'top:50%;left:50%'
})
h1.addEventListener('mousedown',function () {
// console.log(box.offsetLeft);
// console.log(event.pageX);
var x = event.clientX - box.offsetLeft;
var y = event.clientY - box.offsetTop;
// console.log('鼠标在盒子中的距离是'+x+'鼠标在盒子中的距离是'+y);
document.addEventListener('mousemove',move);
function move() {
console.log(event.clientX,event.clientY);
console.log(x,y);
box.style.left = event.clientX - x+250 +'px';
box.style.top = event.clientY - y+150 +'px';
console.log(box.style.left,box.style.top);
};
document.addEventListener('mouseup',function () {
document.removeEventListener('mousemove',move)
})
})
document.addEventListener('selectstart',function () {
event.preventDefault();
})
</script>
</body>
</html>
