```html
<template>
<div class="bigbox">
<div class="mapBox">
<baidu-map :scroll-wheel-zoom="true" class="bm-view" :center="center" :zoom="zoom" @ready="handler"
ak="3UETvby4ggw9gSP1hHd5UvMkdAiWGBV8">
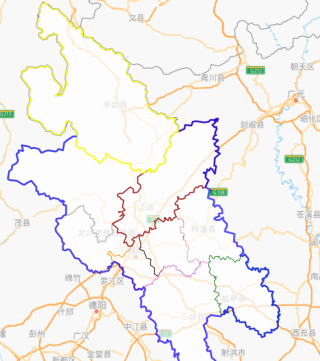
<bm-boundary v-for="(item,index) in mapRegion" :key="index" :name="item.name" :strokeWeight="item.strokeWeight"
:strokeColor="item.color" :strokeOpacity="1" @mouseover="addd(index)" @mouseout="onMouseLeave(index)">
</bm-boundary>
<bm-boundary name="绵阳市" :strokeWeight="3" strokeColor="blue" :fillOpacity="0.05">
</bm-boundary>
</baidu-map>
</div>
</div>
</template>
```javascript
<script>
// import echarts from 'echarts'
// import '../../../node_modules/echarts/extension/bmap/bmap' // 引入百度地图插件
// import BaiduMap from '../../../node_modules/vue-baidu-map/components/map/Map.vue' //引入百度地图本体
// import BmScale from '../../../node_modules/vue-baidu-map/components/controls/Scale' // 比例尺组件
// import BmNavigation from '../../../node_modules/vue-baidu-map/components/controls/Navigation' //缩放组件
export default {
components: {
// BmNavigation
},
data() {
return {
a: 0,
mapRegion: [{
name: "涪城区",
color: 'red',
strokeWeight: 1,
}, {
name: "游仙区",
color: 'black',
strokeWeight: 1,
}, {
name: "安州区",
color: 'orange',
strokeWeight: 1,
},
{
name: "三台县",
color: 'violet',
strokeWeight: 1,
},
{
name: "盐亭县",
color: 'green',
strokeWeight: 1,
},
{
name: "梓潼县",
color: 'pink',
strokeWeight: 1,
},
{
name: "北川羌族自治县",
color: 'silver',
strokeWeight: 1,
},
{
name: "平武县",
color: 'yellow',
strokeWeight: 1,
},
{
name: "江油市",
color: 'brown',
strokeWeight: 1,
},
],
center: {
lng: null,
lat: null
},
strokeWeight: 2,
zoom: 10
}
},
created() {
},
methods: {
addd(index) {
this.mapRegion[index].strokeWeight = 5
},
onMouseLeave(index) {
this.mapRegion[index].strokeWeight = 2
},
handler({
BMap,
map
}) {
console.log(BMap, map)
this.BMap = BMap
this.center.lng = 104.757281
this.center.lat = 31.464053
// this.zoom = 15
},
}
}
</script>
```
```上面是代码 只能监听线的显示不能监听区域 就是鼠标只有移动到线上才好使 移动到空白地方就无效