<html>
<style>
#wrapper {
height: 250px;
position: relative;
background: blue;
}
#block-top {
height: 100px;
background: red;
}
#block-bottom {
height: 100px;
position: absolute;
bottom: 0px;
width: 100%;
background: yellow;
}
</style>
<body>
<div id="wrapper">
<div id="block-top"></div>
<div id="block-bottom"></div>
</div>
</body>
</html>
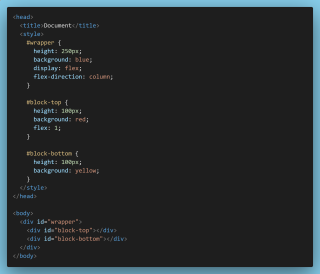
上面这段代码,输出如下

问题1:有没有办法在不改变黄色块block-bottom样式的情况下,让红色块的高度填满剩下的高度,盖住蓝色的部分?不要用calc(100% - 100px)。
问题2:可以换种写法实现同样的效果吗,同样不能使用calc,下面的黄色块高度固定,外层蓝色块高度也固定