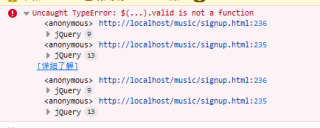
这是火狐网页控制台报的错误,说是 valid is not a function
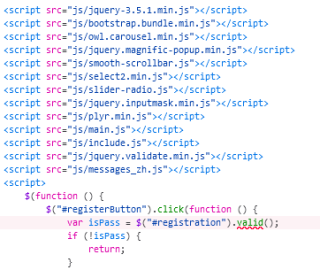
但是我jq引入了,插件也引入了,也写在了引入插件的后面,但是不知道为什么就是报错
validate插件 的 valid() 方法一直报错 valid is not a function
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 CSDN专家-showbo 2021-08-28 15:36关注
CSDN专家-showbo 2021-08-28 15:36关注没问题啊。。路径确认正确?

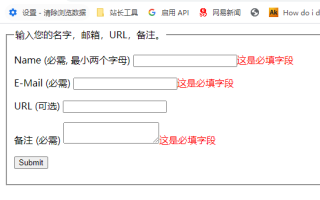
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script> <script> $.validator.setDefaults({ submitHandler: function () { alert("提交事件!"); } }); $().ready(function () { $('.submit').click(function () { $("#commentForm").valid(); }); }); </script> <style> .error { color: red; } </style> </head> <body> <form class="cmxform" id="commentForm" method="get" action=""> <fieldset> <legend>输入您的名字,邮箱,URL,备注。</legend> <p> <label for="cname">Name (必需, 最小两个字母)</label> <input id="cname" name="name" minlength="2" type="text" required> </p> <p> <label for="cemail">E-Mail (必需)</label> <input id="cemail" type="email" name="email" required> </p> <p> <label for="curl">URL (可选)</label> <input id="curl" type="url" name="url"> </p> <p> <label for="ccomment">备注 (必需)</label> <textarea id="ccomment" name="comment" required></textarea> </p> <p> <input class="submit" type="submit" value="Submit"> </p> </fieldset> </form> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 2024-五一综合模拟赛
- ¥15 如何将下列的“无限压缩存储器”设计出来
- ¥15 下图接收小电路,谁知道原理
- ¥15 装 pytorch 的时候出了好多问题,遇到这种情况怎么处理?
- ¥20 IOS游览器某宝手机网页版自动立即购买JavaScript脚本
- ¥15 手机接入宽带网线,如何释放宽带全部速度
- ¥30 关于#r语言#的问题:如何对R语言中mfgarch包中构建的garch-midas模型进行样本内长期波动率预测和样本外长期波动率预测
- ¥15 ETLCloud 处理json多层级问题
- ¥15 matlab中使用gurobi时报错
- ¥15 这个主板怎么能扩出一两个sata口
