背景: 编写代码为passengers数组里的每个对象提供饮料服务。
问题:浏览器报错:函数createDrinkOrder里passenger.ticket的"ticket" undefined is not an object。为何ticket属性无法被识别?望指明。
//声明数组(passengers)
var passengers=
[ {name:"Jane",paid:true,ticket:"coach"},
{name:"Dr.Evel",paid:true,ticket:"firstclass"}];
//调用函数为一位乘客提供饮料服务(serveCustomer)
function serveCustomer(passenger){
var getDrinkOrderFunction=CreateDrinkOrder(passenger);
getDrinkOrderFunction();
//函数声明提供饮料的函数(CreateDrinkOrder)
function CreateDrinkOrder(passenger){
var orderFunction;
if (passenger.ticket==="firstclass"){
orderFunction=function(){
alert("Would you like a cocktail or wine?");
}
}else{
orderFunction=function(){
alert("Your choice is cola or water.");
}
}
return orderFunction;
}
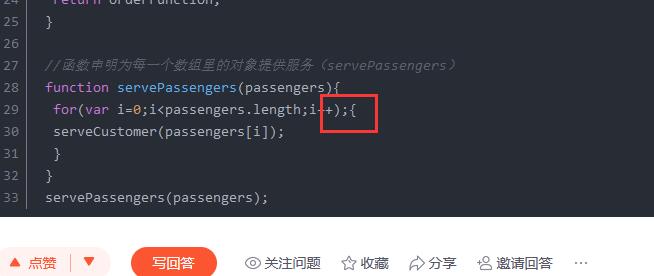
//函数申明为每一个数组里的对象提供服务(servePassengers)
function servePassengers(passengers){
for(var i=0;i<passengers.length;i++);{
serveCustomer(passengers[i]);
}
}
servePassengers(passengers);