这个效果是页面滑动超过红色的盒子就变成固定定位,再返回是还回到原来的位置,我那个声明的变量如果在全局就可以用,在局部里边,红色的盒子会一直粘在顶部,有没有具体解释一下的就是想不明白


这个效果是页面滑动超过红色的盒子就变成固定定位,再返回是还回到原来的位置,我那个声明的变量如果在全局就可以用,在局部里边,红色的盒子会一直粘在顶部,有没有具体解释一下的就是想不明白


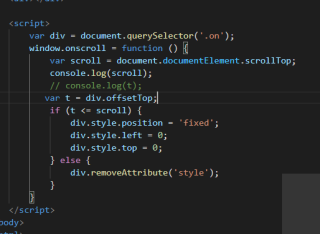
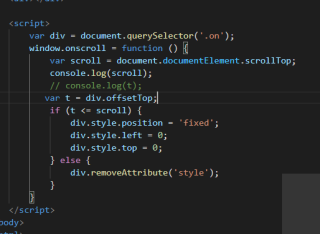
var t = div.offsetTop应该放在scroll监听外面。offsetTop相对的最近的有定位的父元素顶部,如果你把它放在scroll里面,那么每次滚动t都会重新获取,滚动距离超过红色盒子的offsetTop时,红色盒子确实会贴在顶部,这时t已经变为0了,你再滚动 t <= scroll一直是成立的,所以你进入的永远是if,进入不了else
var div = document.querySelector(".on");
window.onscroll = function () {
var scroll = document.documentElement.scrollTop;
var t = div.offsetTop;//这个获取div.offsetTop应该放在scroll监听外面
if (t <= scroll) {
div.style.position = "fixed";
div.style.left = 0;
div.style.top = 0;
} else {
div.removeAttribute("style");
}
};