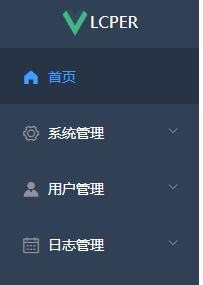
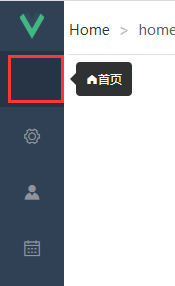
element中的el-menu-item这个标签在没有二级菜单的时候,折叠后一级菜单图标不显示,请问这是啥问题
就算我把图标写成固定的,也是一样的不能显示
在线等
这是渲染菜单的代码
<el-menu :default-active="$route.path" unique-opened class="el-menu-vertical-demo" router
background-color="#304156" text-color="#fff" :collapse="menuStatus">
<component class="menu-item" v-for="item in menuTreeData" :key='item.pagePath'
:index='item.pagePath'
:is="(item.children && item.children.length>0)? 'el-submenu' : 'el-menu-item'">
<template slot="title">
<i :class="item.icon"></i>
<span slot="title">{{item.menuName}}</span>
</template>
<template v-if="item.children && item.children.length>0">
<el-menu-item v-for="item2 in item.children" :key='item2.pagePath'
:index="item2.pagePath">
<i :class="item2.icon"></i>
<span>{{item2.menuName}}</span>
</el-menu-item>
</template>
</component>
</el-menu>