<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
*{
margin: 0;
height: 0;
}
.box{
width: 100%;
height: 100px;
background: turquoise;
display: flex;
justify-content:center;
align-items:center;
}
ul{
height: 100px;
list-style: none;
overflow:hidden;
}
ul li{
height: 90px;
display: inline-flex;
align-items: center;
margin-right: 30px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="">列表一</a></li>
<li><a href="">列表二</a></li>
<li><a href="">列表三</a></li>
<li><a href="">列表四</a></li>
<li><a href="">列表五</a></li>
<li><a href="">列表六</a></li>
<li><a href="">列表七</a></li>
<li><a href="">列表八</a></li>
</ul>
</div>
<script type="text/javascript">
window.onresize = function(){
//怎么判断 列表八 是否被溢出隐藏?
}
</script>
</body>
</html>
JS怎么判断溢出被隐藏的元素
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 CSDN专家-showbo 2021-09-20 21:18关注
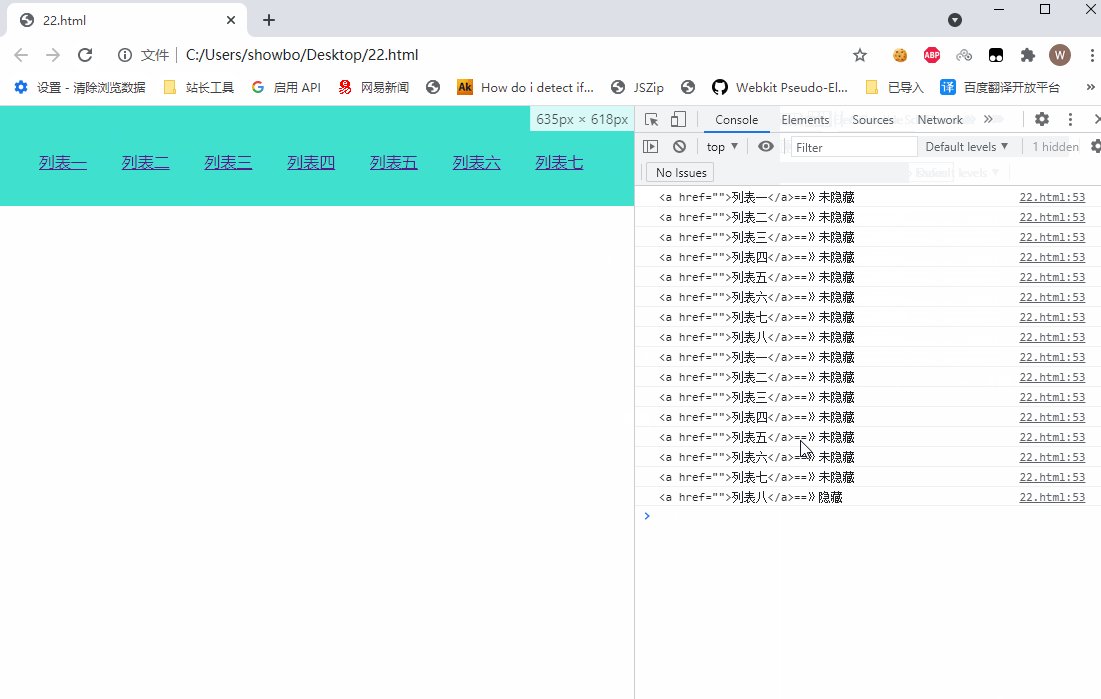
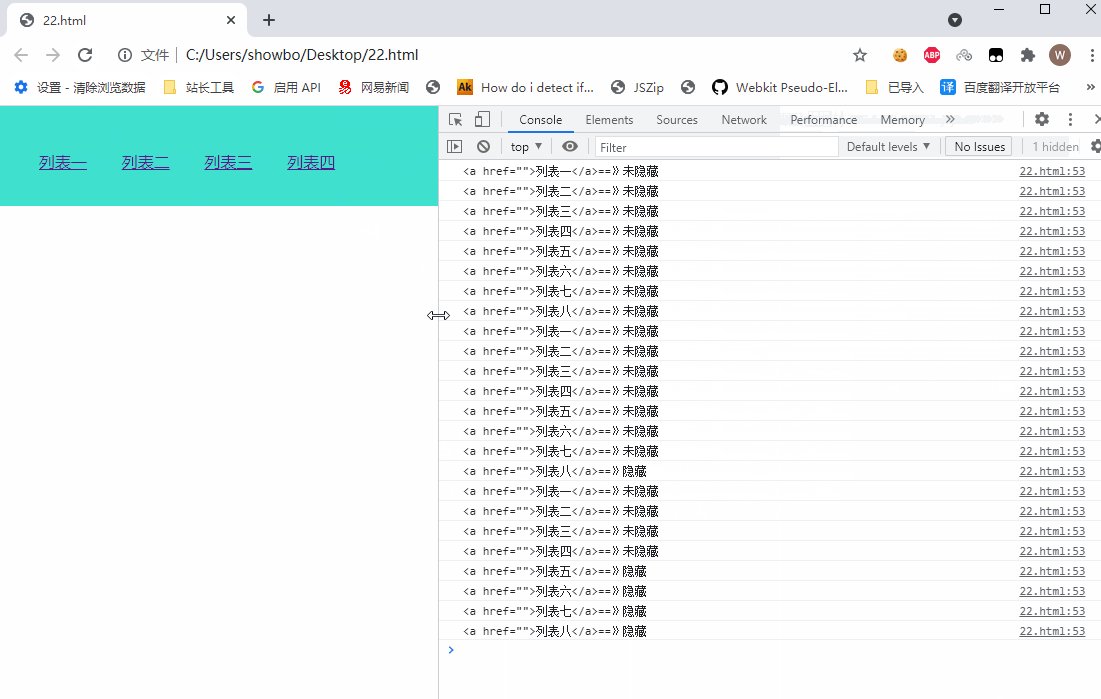
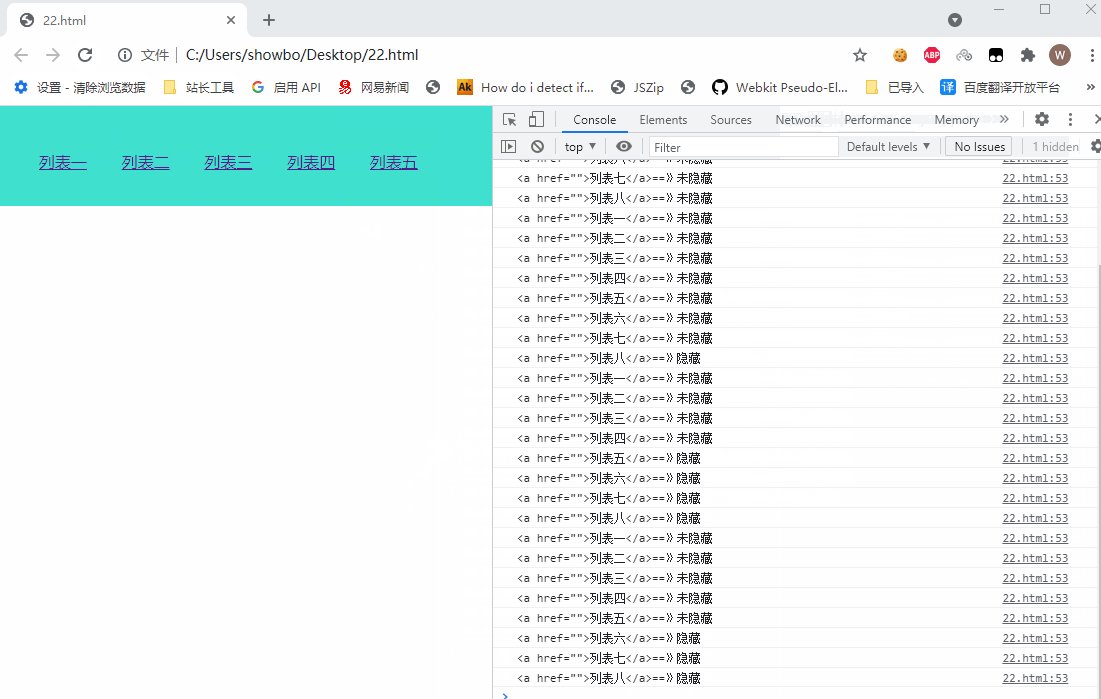
CSDN专家-showbo 2021-09-20 21:18关注可以判断li的offsetTop是否大于0【需要注意如果li设置了margin-top,需要调整为margin-top的值,如5px,则需要改li.offsetTop>5】,大于就是换行被隐藏了,题主要的代码如下,有帮助或启发麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> * { margin: 0; height: 0; } .box { width: 100%; height: 100px; background: turquoise; display: flex; justify-content: center; align-items: center; } ul { height: 100px; list-style: none; overflow: hidden; } ul li { height: 90px; display: inline-flex; align-items: center; margin-right: 30px; } </style> </head> <body> <div class="box"> <ul> <li><a href="">列表一</a></li> <li><a href="">列表二</a></li> <li><a href="">列表三</a></li> <li><a href="">列表四</a></li> <li><a href="">列表五</a></li> <li><a href="">列表六</a></li> <li><a href="">列表七</a></li> <li><a href="">列表八</a></li> </ul> </div> <script type="text/javascript"> var timer; var lis = document.querySelectorAll('.box li'); function checkUL() { for (var li of lis) console.log(li.innerHTML + '==》' + (li.offsetTop > 0 ? '隐藏' : '未隐藏')); } window.onresize = function () { clearTimeout(timer); timer=setTimeout(checkUL, 200);//延时检查防止重复执行 } checkUL(); </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 r语言神经网络自变量重要性分析
- ¥15 基于双目测规则物体尺寸
- ¥15 wegame打不开英雄联盟
- ¥15 公司的电脑,win10系统自带远程协助,访问家里个人电脑,提示出现内部错误,各种常规的设置都已经尝试,感觉公司对此功能进行了限制(我们是集团公司)
- ¥15 救!ENVI5.6深度学习初始化模型报错怎么办?
- ¥30 eclipse开启服务后,网页无法打开
- ¥30 雷达辐射源信号参考模型
- ¥15 html+css+js如何实现这样子的效果?
- ¥15 STM32单片机自主设计
- ¥15 如何在node.js中或者java中给wav格式的音频编码成sil格式呢
