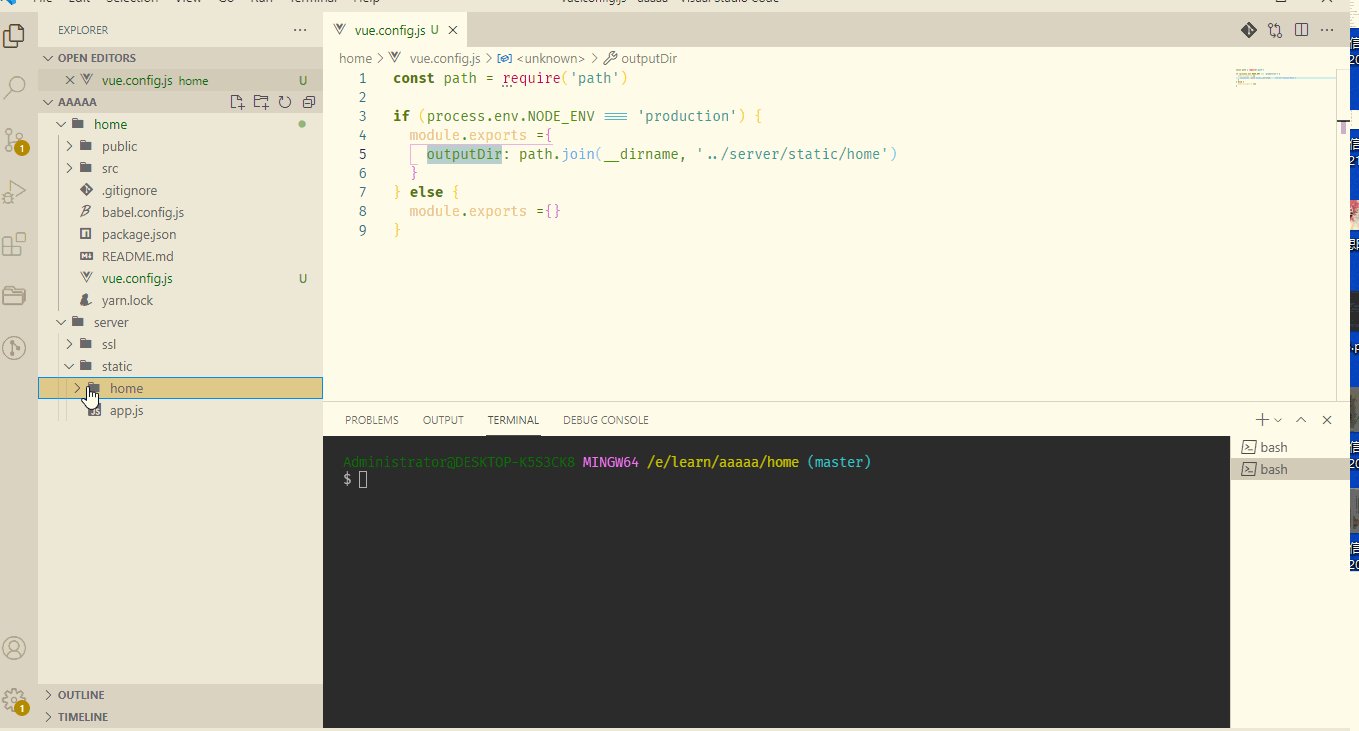
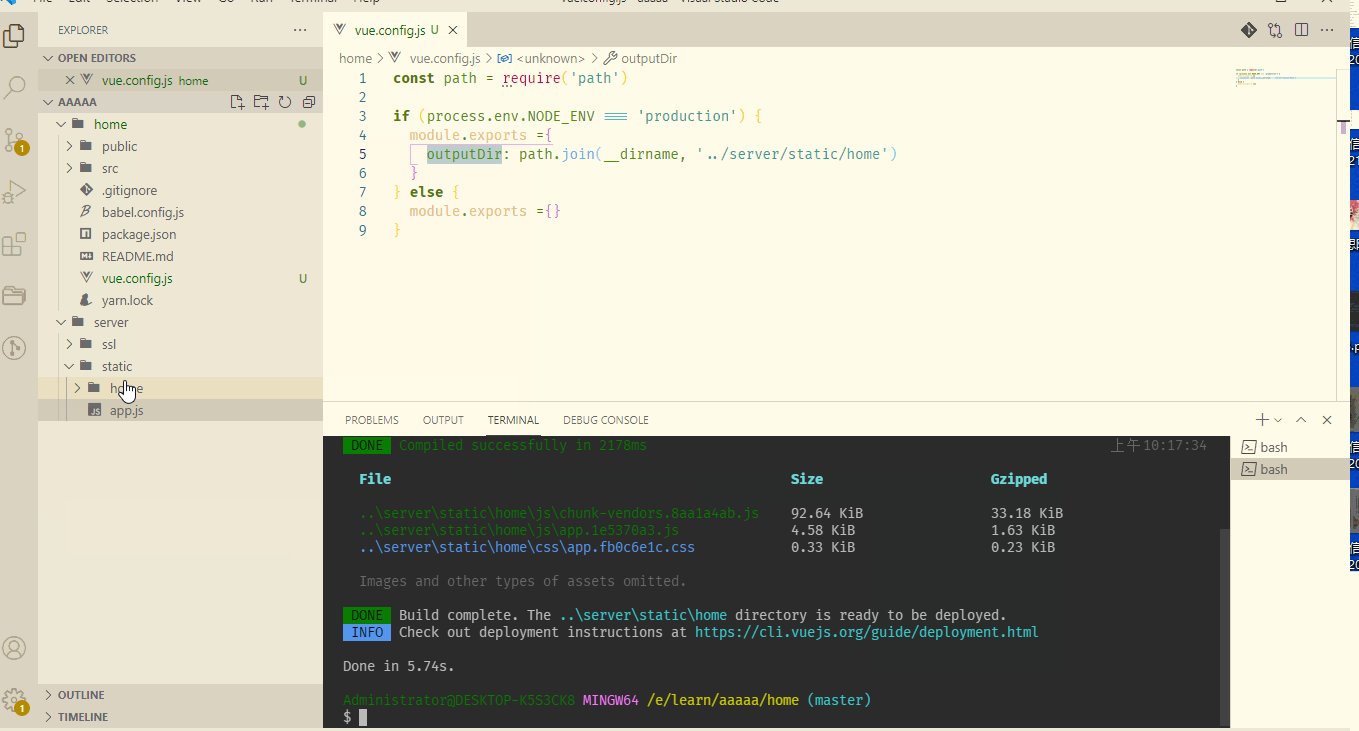
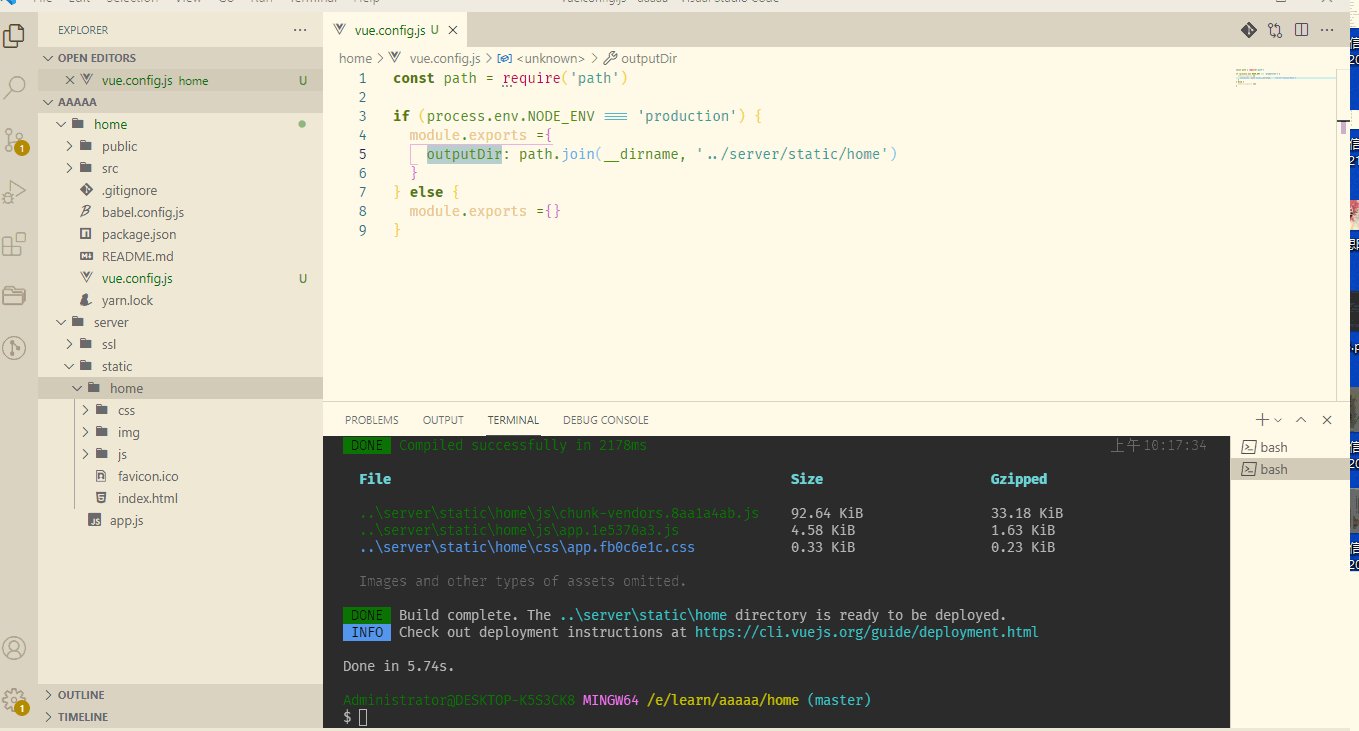
刚开始做移动端vue项目,用npm run build发布静态资源和模板,为什么我在vue.config.js里面配置了发布的地址,想发布到server目录下面的static(静态资源)和views(模板)目录下,但是运行了还是发布到本身home的dist目录下面,
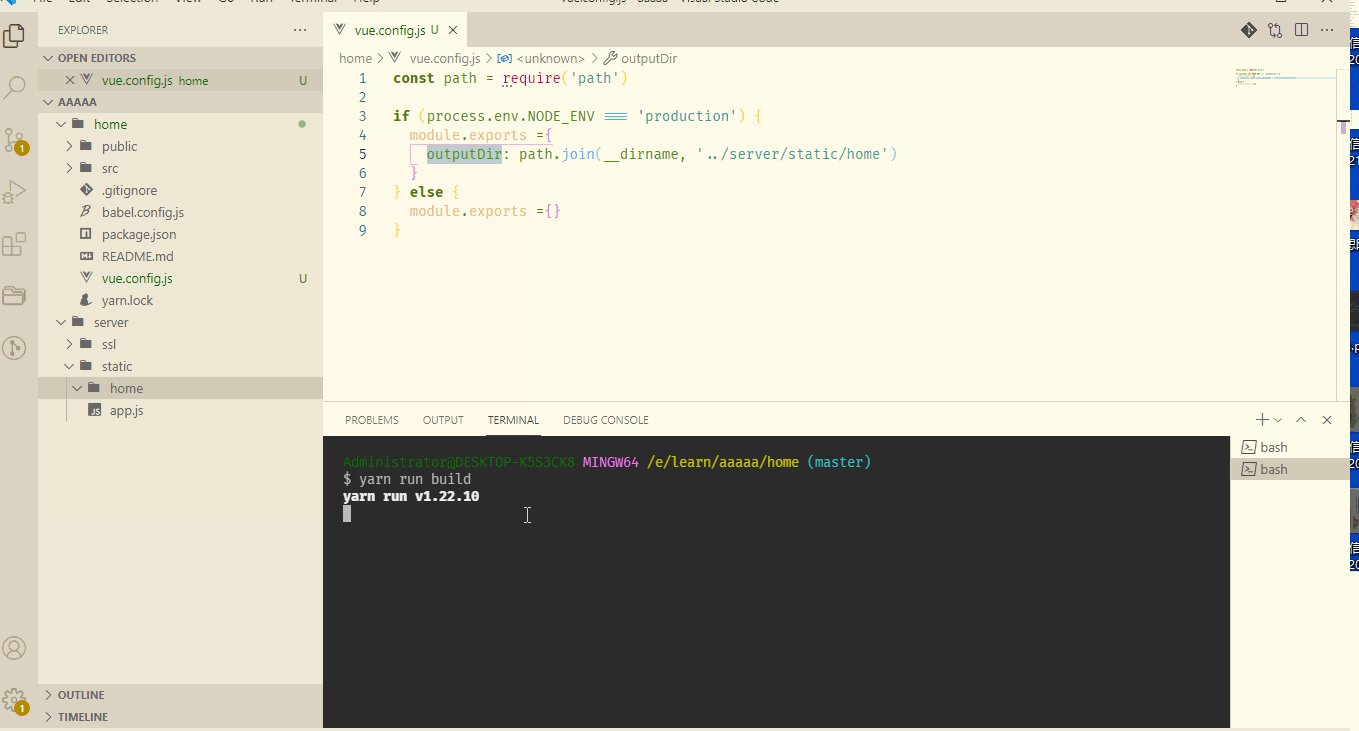
home和server是同级别目录,都在example下面。经过console.log(process.env.NODE_ENV)检测,执行npm run build, vue.config.js执行后,
输出了两个development,所以不是在生产环境下打包,而是开发环境,问一下这是怎么回事?怎么让npm run build打包在production生产环境下面,从而使静态资源和模板打包到server目录下面的static(静态资源)和views(模板)目录下?