为了方便数组删除元素,我对array原型进行扩展
Array.prototype.removeElement=function (obj) {
let index = this.indexOf(obj)
if(index!==-1){
this.splice(index,1)
}
};
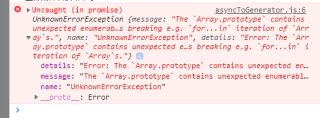
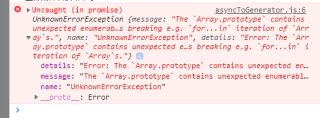
这样我可以通过元素进行删除,我试了一下,删除的时候没有问题,但是我发现在我用async/await 的时候,源码发现报错,意思应该是for in遍历到了我的这个自定义方法

为了方便数组删除元素,我对array原型进行扩展
Array.prototype.removeElement=function (obj) {
let index = this.indexOf(obj)
if(index!==-1){
this.splice(index,1)
}
};
这样我可以通过元素进行删除,我试了一下,删除的时候没有问题,但是我发现在我用async/await 的时候,源码发现报错,意思应该是for in遍历到了我的这个自定义方法

在网上找的sync和await例子,然后把你写的数组删除元素放了进去,没报错。会不会是你的代码其它部分引起的这个错误。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
Array.prototype.removeElement=function (obj) {
let index = this.indexOf(obj)
if(index!==-1){
this.splice(index,1)
}
};
async function test1() {
let arr = [1, 23, 43]
arr.removeElement(23)
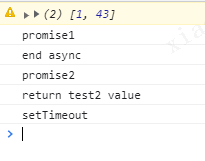
console.warn(arr)
console.log(await test2());
}
async function test2() {
return await 'return test2 value'
}
test1();
setTimeout(() => {
console.log('setTimeout');
}, 0);
new Promise((resolve, reject) => {
console.log('promise1');
resolve();
}).then(() => {
console.log('promise2');
});
console.log('end async');
</script>
</body>
</html>